・SAIでキャラの背景にストライプやチェックを描きたい
・通常のストライプに加え、バリエーションも持たせたい
こんな時にSAIだけでできる、シンプルなストライプとギンガムチェックの描き方を解説します。
バリエーションを持たせる例も紹介していますので、参考にしてみてくださいね。
自分で背景を描くのではなく、ダウンロードした素材を貼りたい場合はこの記事へどうぞ。

クリスタでストライプを作る方法はこちらの記事で解説しています。

SAIでストライプ模様を描く
直線を描きます。

▼直線の描き方はこちらの記事の「ペン入れレイヤーで直線を描く」にて解説しています。
SAIのペン入れレイヤーで、図形の描き方を解説【四角・円・三角】
今回は選択範囲を活用し、通常レイヤーで直線を描きました。
ペン入れツールを使って直線描いた場合、ラスタライズをしましょう。
上の「メニュー」→「レイヤーのラスタライズ」
レイヤーを複製して並べる
直線を描いたら2本ならべます。

▼線の並べ方
レイヤーを複製し、「レイヤー移動ツール」を選択します。
移動するレイヤーを選択し「Ctrl+右矢印キー」で少しずつ右に移動できます。
レイヤーを結合する
手順1と2で作ったレイヤーを結合します。
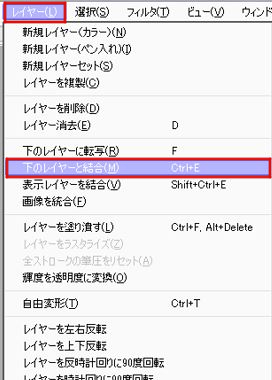
上にのレイヤーを選択し、「Ctrl+E」でレイヤーを結合できます。
もしくは、キャンバスの上のメニューから【レイヤー→下のレイヤーを結合】を選択します。

レイヤーを複製する
手順3で出来た2本の直線のレイヤーを複製します。
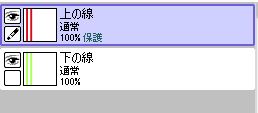
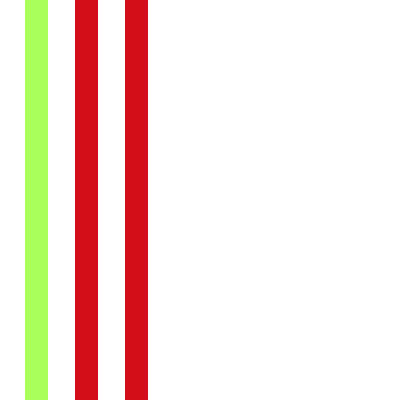
手順を分かりやすくするため、上にあるレイヤーに赤色を塗りました。

レイヤー構成はこのようになっています。

上にあるレイヤーを右に移動する
複製して赤い色をつけたレイヤーを「Ctrl+右矢印キー」で右に移動していきます。
上のレイヤー(赤)の左側の直線が
下のレイヤー(緑)の右側の直線と重なるまで移動します。
移動が完了するとこのようになります。

直線レイヤーを複製→重なるまで移動 が基本操作になります。
重なるまで移動したら、レイヤーを結合します。
複製と移動を繰り返す
手順4(複製)と手順5(右移動)を繰り返して線をどんどん増やしていきます。
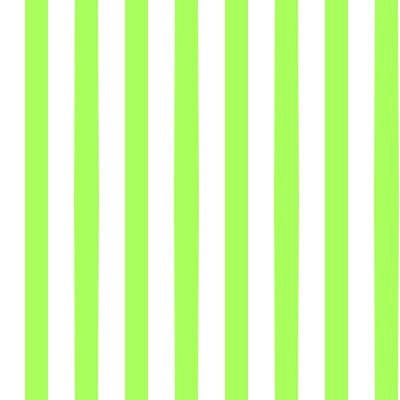
繰り返してストライプが完成しました。

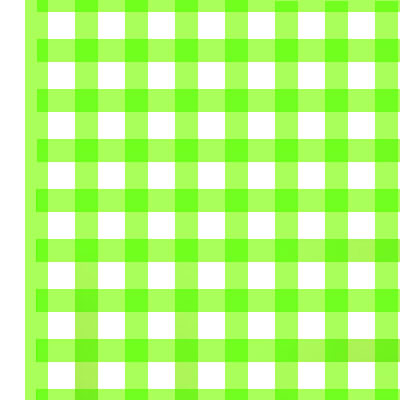
SAIでギンガムチェックを描く
ストライプが描ければ、ギンガムチェックも作れます。
完成したストライプのレイヤーを複製します。
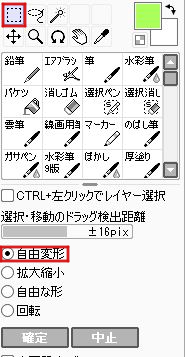
自由変形で90度回転します【Shiftキーを押しながら回転】

自由変形のショートカットは「Ctrl+T」です。
Shiftキーを押しながら回転すると45度ずつ回転が出来ます。
「距形ツール」を選択し、自由変形を選んでも同じく回転できます。

上のストライプを「乗算」にする
上のストライプレイヤーを「乗算」モードで重ねます。
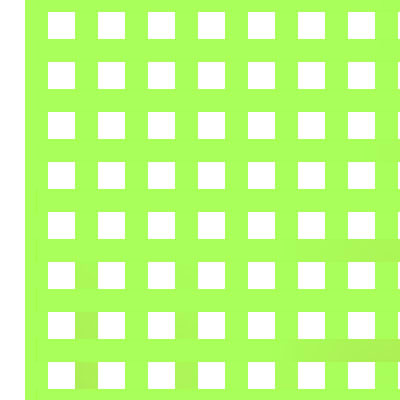
すると、ギンガムチェックになります。

チェック模様が出来たので、縦と横のストライプレイヤーを結合します。
お好みで自由変形(Ctrl+T)で拡大して、キャンバスサイズに合わせて完成です。

ストライプとチェックのバリエーション
ストライプとチェックが出来れば、応用して他にも模様が作れます。
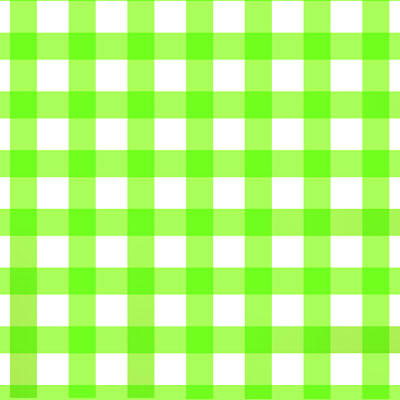
チェック模様の角度を変える
ギンガムチェックを45度回転して、角度を変えました。

方法:Ctrl+Tで自由変形モードにして、Shiftキーを押しながら45度回転。
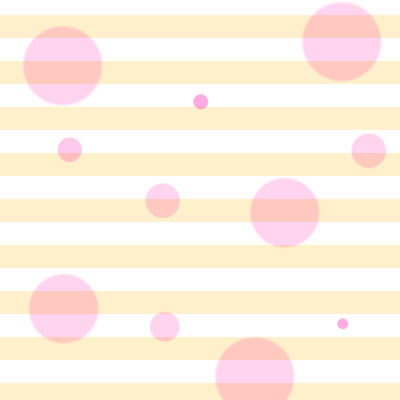
ストライプと他の図形を組み合わせる

方法:ストライプの上からエアブラシで円を描いて透明度を下げる。
点線
ストライプの不要な部分を消去すれば、点線を作ることが出来ます。

▼参考にしました
(2025/07/19 06:14:39時点 Amazon調べ-詳細)
このように、SAIでも手軽にシンプルな背景を作ることが出来ます。
他にもSAIで簡単な背景を描いてみたい方は、こちらの記事も参考にしてみてくださいね。