- クリスタでストライプを作る方法を知りたい
- クリスタでは、グラデーションツールでストライプが作れるらしいけど難しそう・・・
クリスタのグラデーションツールには、ストライプを作ることが出来る機能もあります。
でも、グラデーションって設定がたくさんあって何だか難しそうですよね。
この記事ではクリスタでの「2色と3色のストライプの作り方」を解説します。
ストライプが作れると、背景やキャラの洋服にも使えて大助かり。
慣れれば5分で簡単に出来ちゃいますので、最後までお付き合いください!
▼クリスタでパターンブラシを作ってみたい、という方はこちらの記事で解説しています。

グラデーションを複製する

まずは、2色のストライプ(黄色とオレンジ)の作り方を解説します。
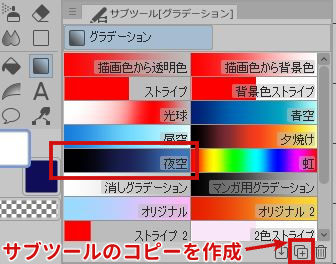
グラデーションツールを選択すると、複数のグラデーションが出てきます。
この記事では赤で囲った「夜空」のグラデーションを元にストライプを作ることにします。
(他のストライプでもOKですが、色数の少ないグラデーションを選ぶと作業しやすいです)

「夜空」グラデーションを選択し、右下の+マーク「サブツールのコピーを作成」をクリックします。
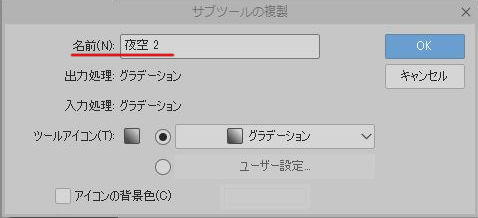
すると「サブツール詳細」が表示されます。

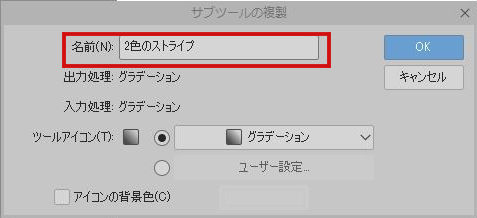
名前が「夜空2」となっているので「2色のストライプ」に名前を変更しました。

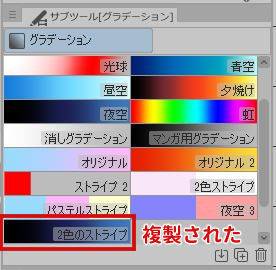
「2色のストライプ」と名前が付いた夜空のグラデーションが複製されました。

ストライプを作る前準備をする
次に、ストライプを作りやすいようにツールの設定をしましょう。
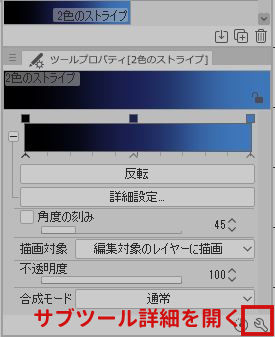
ツールプロパティの右下にあるスパナマーク「サブツール詳細」をクリックします。

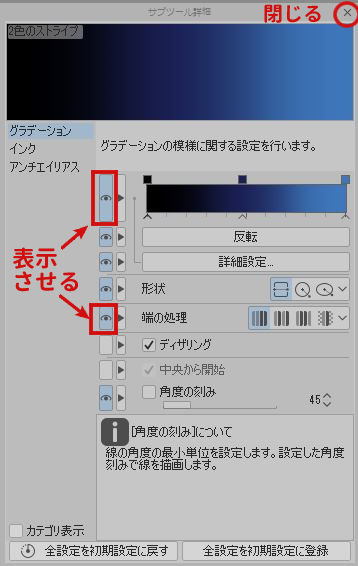
すると「サブツール詳細」が開くので、2つのチェックを確認します。

①一番上のグラデーションの帯がある部分
②上から5番目の「端の処理」
それぞれ表示されるよう目の部分をクリックします。
(既に目が表示されていたら何もしなくてOK)
目が表示されていることを確認したら左上の×マークをクリックし閉じましょう。
これで、ストライプを設定するまでの準備がまず終わりました。
ストライプを編集する
ストライプを作る作業に入っていきましょう。
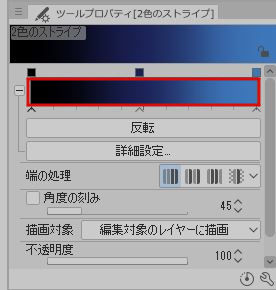
ツールプロパティのグラデーションの帯をダブルクリックします。

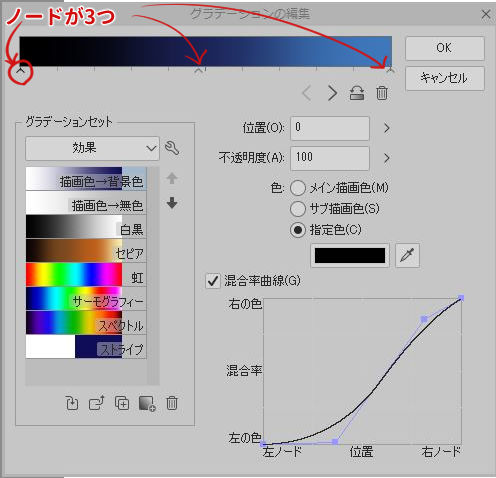
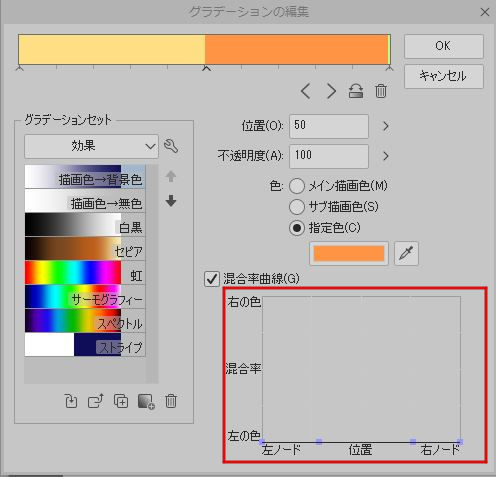
すると「グラデーションの編集」ウィンドウが開きます。

グラデーションの帯の下に山型の▲マークがあり、これを「ノード」と呼びます。
「夜空」のグラデーションには、ノードが3つあることが分かります。
2色のストライプは2つのノードが必要になるので、3つあるうちの中央のノードを消去します。
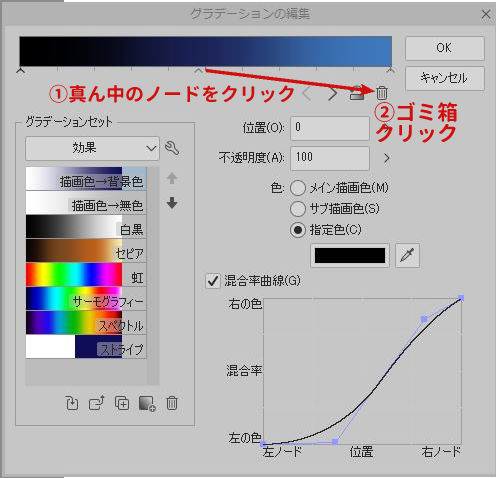
ノードの消し方は以下の通り。

①中央のノードをクリック
②ゴミ箱マークをクリック
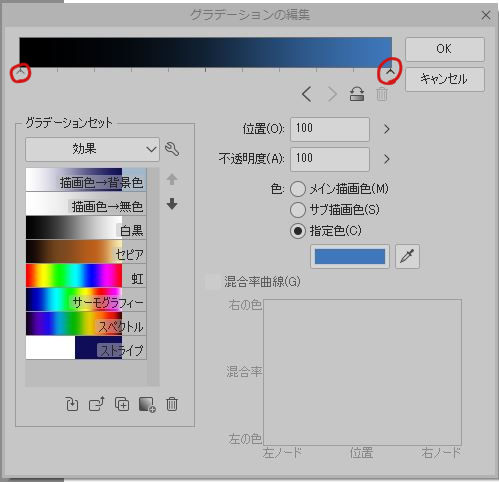
中央ノードが消えると、端に2つのノードが残ります。

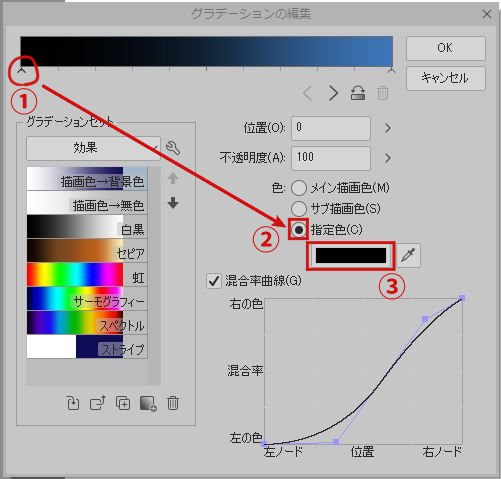
端のノードにそれぞれ、ストライプにしたい色を設定していきます。

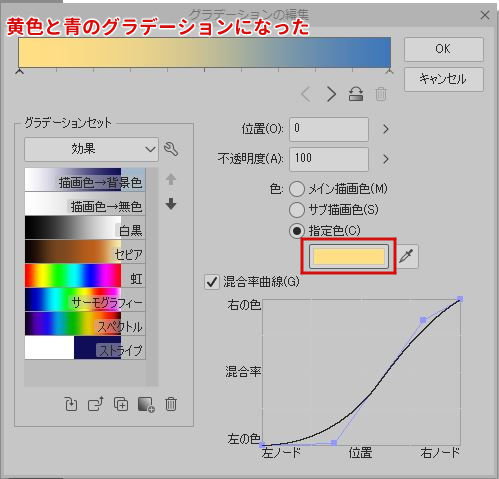
①右端のノードをクリック
②指定色にチェック
③すぐ下の色の部分(ここでは黒)をクリック
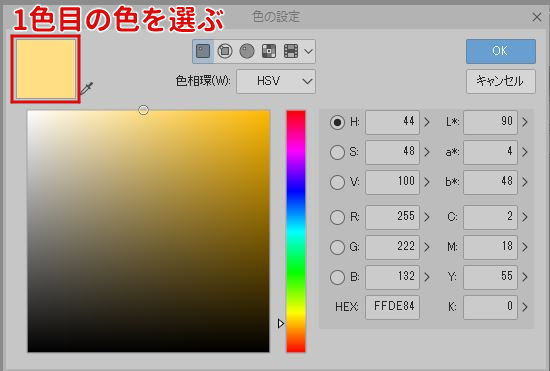
すると「色の設定」ウィンドウが開くのでストライプの1色目にしたい色を選択。
ここでは、1色目の黄色を選びました。

右端の色が黒から黄色になったので、黄色と青のグラデーションになりました。

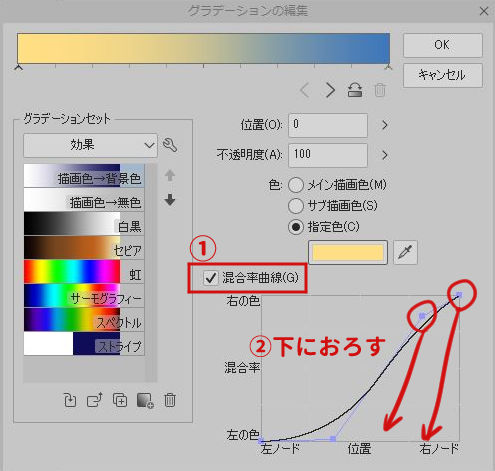
次に、グラデーションをストライプにするための変更を行います。
画像中央あたりの「混合率曲線」を下におろして、まっすぐにします。

①混合率曲線にチェックが入っているのを確認
②右下の曲線になっているグラフの点を下に下ろして直線にする
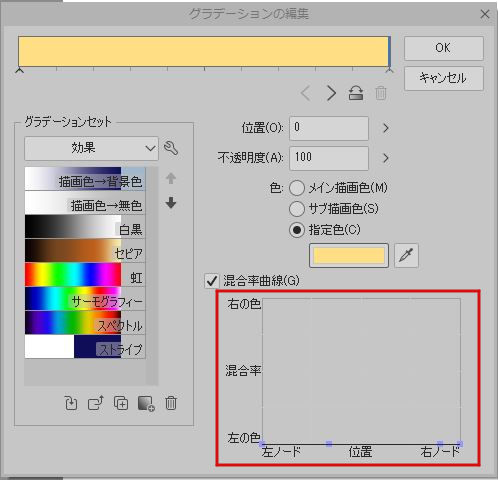
混合率曲線が直線になるとこうなります。

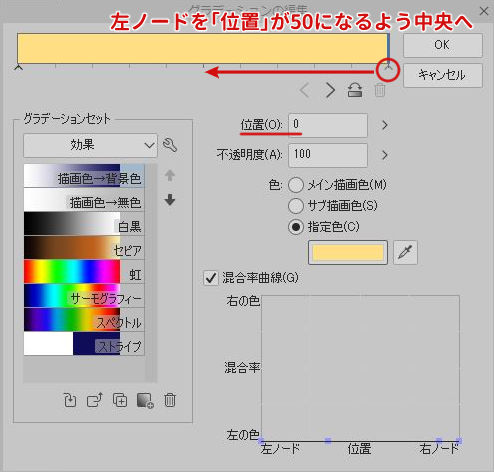
次に、右側のノードを中央の「位置50」に移動します。

ノードを中央に移動すると黄色と青のストライプになります。

次は、もう1色のストライプの色を設定しましょう。

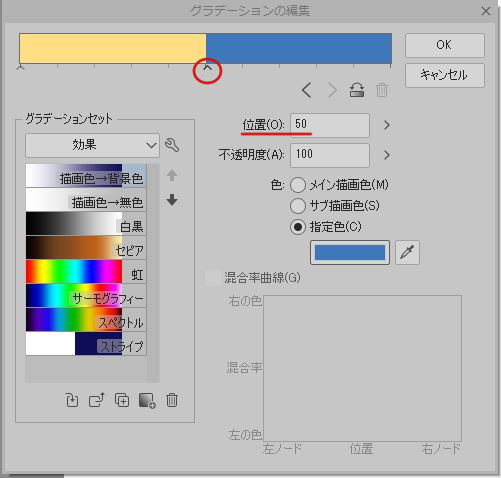
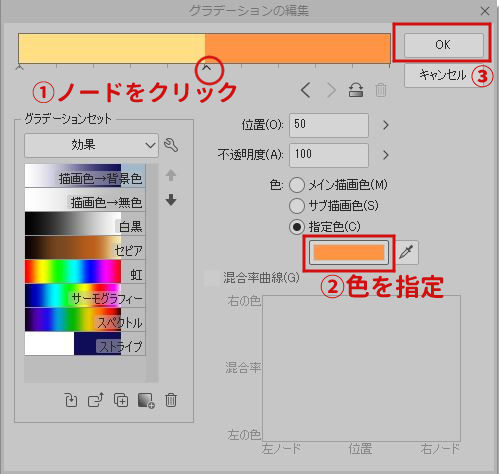
①中央のノードをクリックする
②指定色にチェックが入っているのを確認し、色を指定する
右上のOKボタンを押して、グラデーションの編集を閉じます。
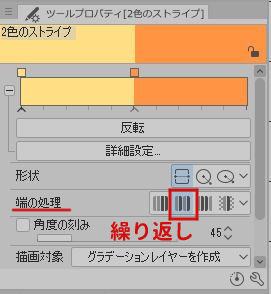
最後に、ツールプロパティの「端の処理」を左から2番目の「繰り返し」に設定します。

これで、黄色とオレンジの2色ストライプの完成です。
クリスタのストライプ幅の太さについて
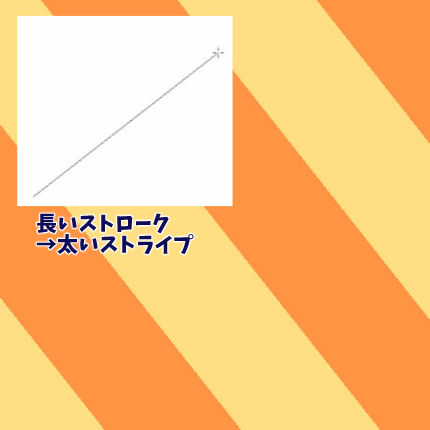
ストライプはキャンバスにドラッグをして作ることが出来ます。
ドラッグする幅が短いと細いストライプになります。

ドラッグする幅を長くすると太いストライプが出来ます。

Shiftを押しながら縦横平行にドラッグすると縦横まっすぐのストライプになります。
色んな幅のストライプを試してみてくださいね!
クリスタで3色ストライプの作り方

3色ストライプは2色ストライプの続きから作成することが出来ます。
先ほど作成した2色ストライプの「グラデーションの編集」を開きます。

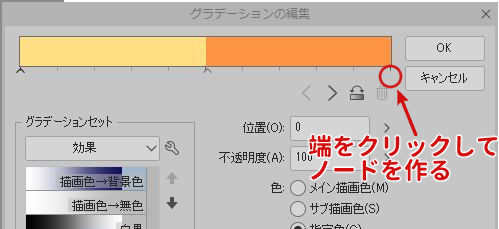
ストライプ帯の右端あたりをクリックして、新しいノードを作ります。
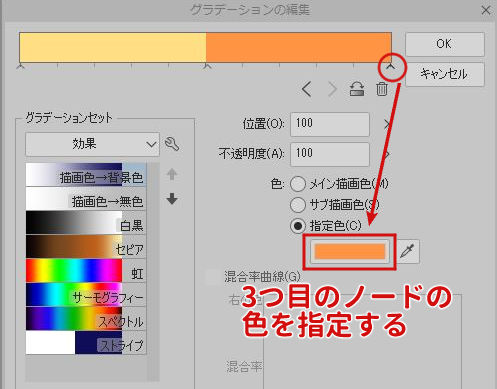
新しく作ったノードに、3色目にしたい色を指定します。

指定色にチェックし、オレンジの部分をクリックして3色目(ここでは黄緑)を選択。
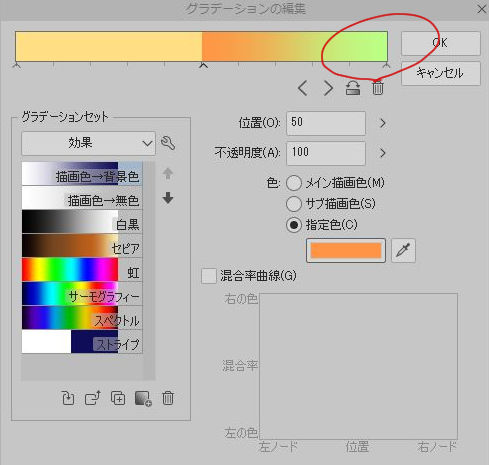
3色目の色を選択するとこのように端に黄緑のグラデーションが出来ます。

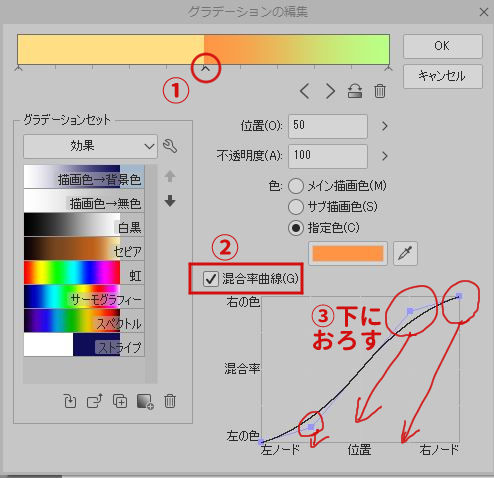
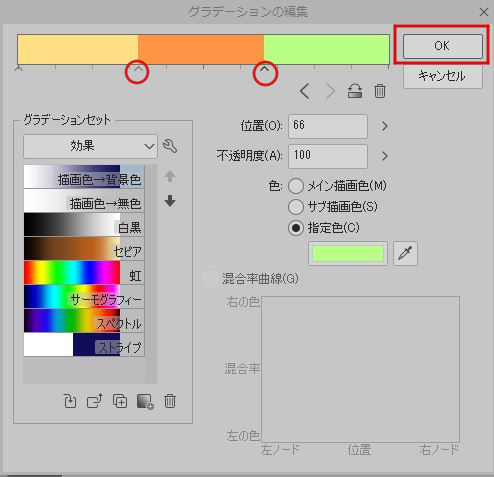
次に、中央のノードをクリックし「混合率曲線」の波線グラフを下に下ろして直線にします。

混合率曲線を直線にするとこのようになります。

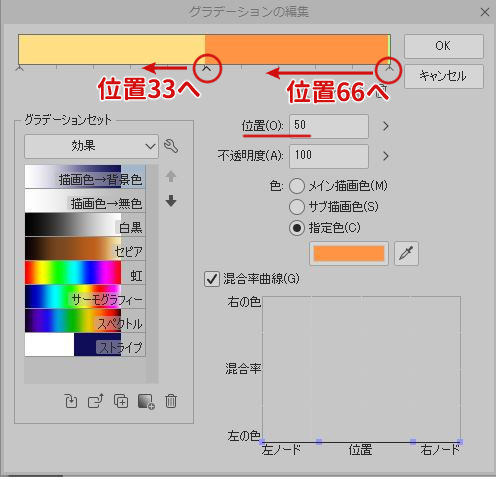
3色ストライプのポイントは3つのノードの位置です。
中央のノードの位置を「33」右端のノードの位置を「66」にします。

このようにストライプが3等分になれば完成です。

完成したら、OKボタンを押しましょう。
クリスタでストライプの作り方まとめ
クリスタで2色と3色のストライプの作り方を紹介しました。
すでに登録してあるストライプの設定から、ストライプを作るほうが簡単です。
しかしこの記事で説明したように、グラデーションから2色と3色ストライプの作り方が分かると、より理解が深まり自由なストライプが作れます。
ぜひ、イラストの背景やキャラクターの洋服にストライプを活用してみてくださいね!
クリスタには多数の機能がありますので、一度本で学習してみるのもおすすめですよ。
(2025/07/03 21:28:28時点 Amazon調べ-詳細)