SAIでキャラクターがメインのイラストを描いたときの「シンプルな背景」の描き方を紹介します。
- 短時間で簡単に描けるもの
- ある程度キャラクターを引き立たせることができるもの
このような背景を選びましたので、試してみてください^^
また、玄光社の「超描けるシリーズ」から「シンプルで簡単な背景の描き方」が出ました!
(2025/12/30 22:38:48時点 Amazon調べ-詳細)
キャラの背景のアイデアが142点も紹介されているので、こちらも参考にしてみてくださいね!
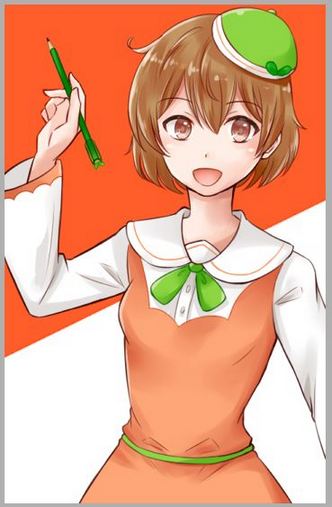
背景を加えるもとのイラスト
この絵を元に、簡単に描ける背景を解説します。

【元絵】
四角の背景
キャラの後ろに四角形を描くシンプルな背景です。
1.キャラのレイヤーの下に新規レイヤーを作ります。
2.選択ツールをクリックします

選択ツールは点線の四角アイコンです。
3.四角で囲われた選択範囲を作ります

4.バケツツールをクリックします。

5.四角い選択範囲を塗りつぶします。

6.お好みで「用紙質感」を加えてみるのもおすすめです。

用紙質感の設定はデフォルトで入っている「キャンバス」です。
▼用紙質感は、背景以外も仕上げなどに使えて便利です。

ドット背景
大小のドットを組み合わせた背景です。
1.キャラの下に新規レイヤーを作ります。
2.「エアブラシ」ツールで大きめのドットを描きます。

ピンク色のドットにしました(理由は後に描いてます)
ペンタブでなくマウスを使って、スタンプのように円を置いていきます。
(同じ大きさの円が描画できるため)
3.新しいレイヤーを手順1で作ったレイヤーの上に作り、小さめの円を置いていきます。

4.小さい円のレイヤーを「乗算」モードにして、不透明度を下げます(40%)

背景に少し前後感が出ました。
5.一番下のレイヤーを薄い黄色で塗りつぶしました。

キャラクターの色が黄緑色・オレンジ色なので、色相環で隣か近くにあるピンクと黄色を選びました。
キャラの色からかけ離れた色を選ぶより、統一感を出すことが出来ます。
(表現によっては、色相環から遠い色を選ぶのもアリです。)

▼配色の基本について学びたいという場合はこちら

また、ドット背景についてはこちらの本も参考にしました!
(2025/12/31 14:25:34時点 Amazon調べ-詳細)
シンプルな背景例が豊富に載っているので役に立ちます。
バイカラーの背景
色の大胆な塗り分けでインパクトを出す方法です。
こちらのディープブリザードさんの動画で紹介されている背景を、SAIで描く手順を紹介します。
1.「選択ツール」でキャラの上半分を選択します。

2.「バケツツール」で選択範囲を塗りつぶします。

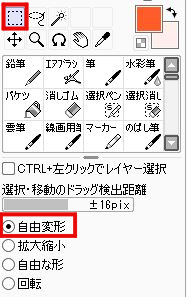
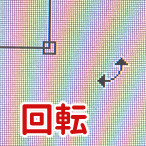
3.塗りつぶした部分を「選択ツール」の「自由変形」で回転
自由変形ツールは、回転や拡大縮小が出来るツールです。

右下の四角いマークにマウスカーソルを近づけると、折れた矢印マークになります。

矢印マークのまま右上に動かし、塗りつぶした部分を傾けます。

傾きを決めたら、Enterキーで確定します。
4.「選択ツール」の「自由変形」で拡大
右下の四角いマークにマウスカーソルを3の手順より近づけます。
するとまっすぐな矢印マークになります。

このマークが出たら拡大して、サイズや傾きを調整して完成です。

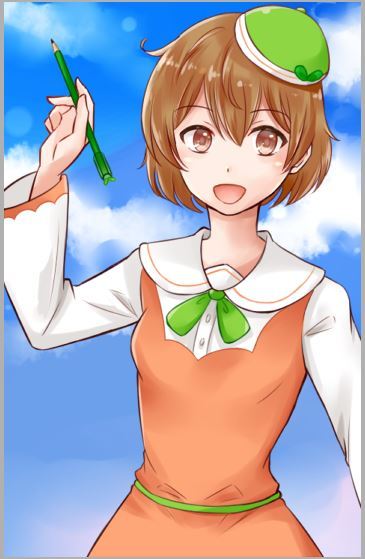
空
空も短時間で描く事のできる背景の一つです。

空の描き方はこちらの記事で紹介しましたので、参考にしてみてください。

以上、シンプルな背景を紹介しました。
パルミーさんの月謝制講座にも、このようなシンプルな背景が学べる講座がありますので気になったらチェックしてみてください!

他にもフチをつけたり、SAIの図形ツール等を使えば、背景のバリエーションを増やすことが出来ますよ。


▼主にクリスタで背景を描いてみたい初心者の方はこちらの本がおすすめです!