でも設定がたくさんあって難しそう・・・
クリスタでオリジナルのパターンブラシ(デコレーションブラシ)の作り方を解説します。
- クリスタでオリジナルブラシの作り方を知りたい
- ブラシ素材の効率の良い管理の方法を知りたい
こんな方は参考にしてくださいね。
このようなハートのブラシを作りますので最後までお付き合いください!

ピクシブにハートの元画像を投稿をしていますので、一緒に作ってみましょう!
▼クリスタのおすすめペンをこちらの記事で紹介しています。

オリジナルブラシ用のフォルダを作っておく
まずはオリジナルで作った素材と既存の素材を区別するためにフォルダを作っておくと便利です。
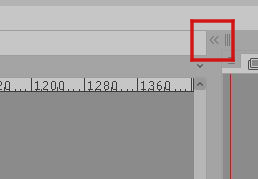
キャンバス右上の、くの字のようなマークをクリックし、素材パレットを開きます。

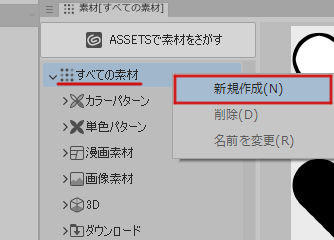
「全ての素材」の上で右クリックをし、「新規作成」でオリジナル素材用フォルダを作ります。

「自作」「オリジナル」など、分かりやすい名前を付けておきましょう。
このフォルダに、ブラシ用画像を保存していきます。
オリジナルブラシの作り方
ブラシ用素材をグレーかモノクロで用意する
今回利用する画像素材は、イラストレーターで作ったハート型です。

キャンバスサイズは1000pxの正方形です。(小さくなりすぎないよう500px以上にしています)
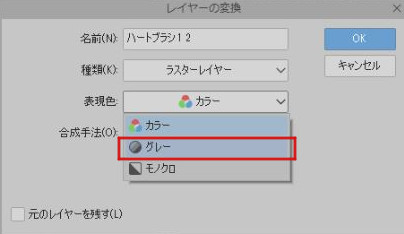
ブラシ用の画像素材のレイヤーの表現色は「モノクロ」か「グレー」にします。
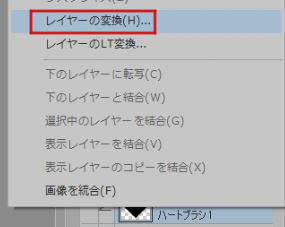
画像素材のレイヤーの上で右クリックをし「レイヤーの変換」を選択

表現色が「カラー」になっていたら、グレーかモノクロに変更しましょう。

これから作るブラシは、「グレー」に設定してブラシ作成を進めます。
▼なぜ画像素材をモノクロかグレーにするか
ブラシ用画像をカラーで登録すると、その色でしかブラシを使えないからです。
グレーで登録すれば、透け具合で濃淡の表現も可能になります。
ブラシを登録する
ハートの画像素材のレイヤーを選択している状態で、「Ctrl+A」を押して全選択します。

画像素材パターン以外の部分は透明になっているようにします。
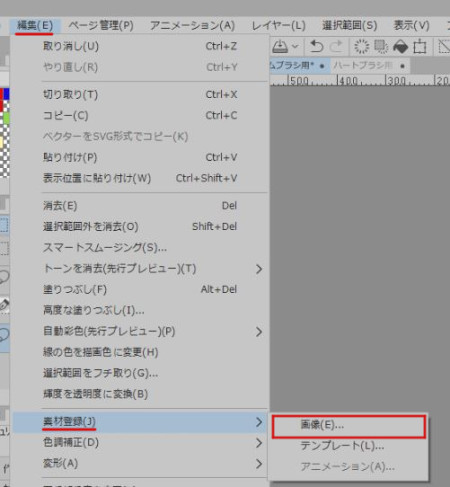
[編集]→[素材登録]→[画像]を選択。
「素材のプロパティ」が開くので、素材のイメージに画像が表示されていることを確認します。
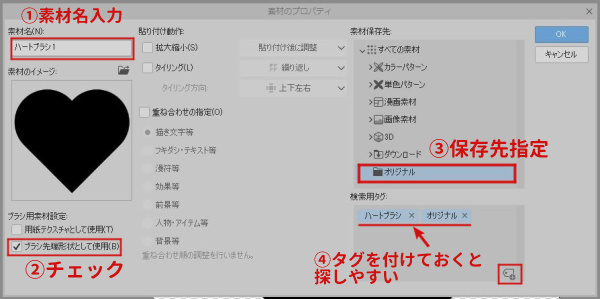
 以下4点を入力・チェックします。
以下4点を入力・チェックします。
- 分かりやすい素材名を入力
- 「ブラシ先端形状として使用」にチェック
- 素材保存先を選びます。はじめに作った「オリジナル」フォルダにしています
- 検索しやすいように、タグを付けておく
最後に右上のOKボタンをクリックします。
これで、ブラシの元となる画像素材が1つ登録されました。
もう二つ目の塗りつぶさないハート画像も、同様の手順で登録しておきます。

これら2種類の画像を使ってブラシを作ります。
元にするデコレーションブラシを複製する
オリジナルのブラシは、元からあるブラシを複製して作ります。
これから作るハートのブラシは「星」のブラシをベースに作ることにしました。

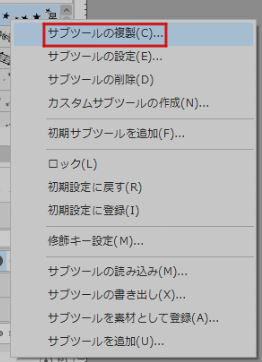
星のブラシの上で右クリック→「サブツールの複製」を選択。

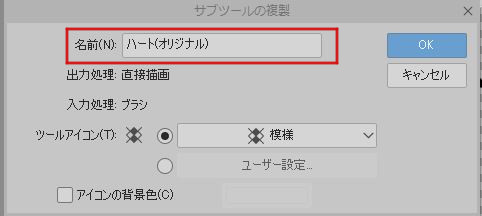
「サブツールの複製ダイアログ」が開くので、これから作りたいブラシ名を入力します。

ハート(オリジナル)と入力しました。
ブラシのカスタマイズをする
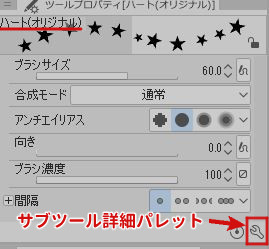
手順3で作ったブラシは、名前だけが変更された状態になっています。

カスタマイズするために、右下にあるスパナマークをクリックし「サブツール詳細パレット」を開きます。
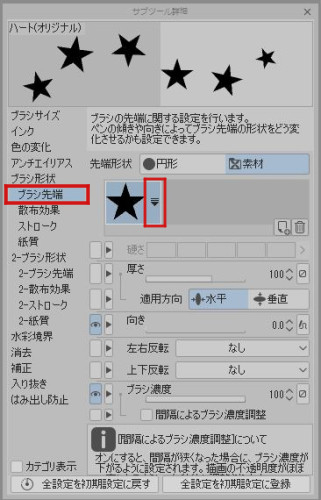
サブツール詳細パレットが開きました。
 「ブラシ先端」をクリックすると、星の画像が登録されていますので、ここを変更する必要があります。
「ブラシ先端」をクリックすると、星の画像が登録されていますので、ここを変更する必要があります。
星画像の右側の三角が反対になったようなマークをクリックします。
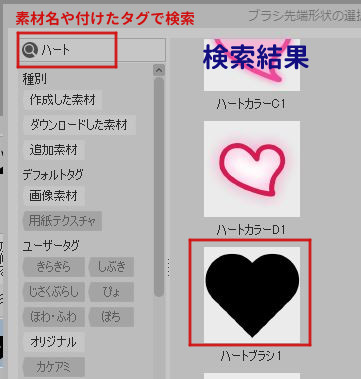
「ブラシ先端形状の選択」ウィンドウが表示されるので、素材名やタグで登録した画像を検索します。

登録した画像を見つけたら、2回クリックして登録します。
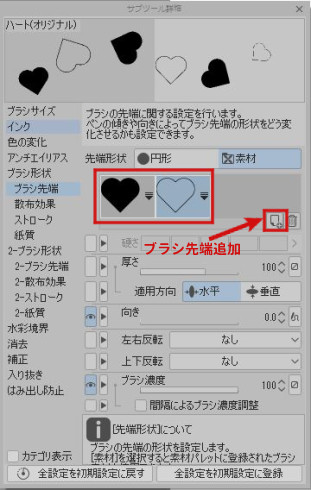
塗りつぶしたハートと、塗りつぶさないハートの2種類をブラシ先端として登録しました。

ブラシ先端を追加するには、ブラシ先端画像右下の新規登録マークを押します。
ブラシ完成&カスタマイズのコツ
ハートブラシが完成しました。

ブラシが完成したらグレーや白黒ではなく、カラーモードのレイヤーを作って確認しましょう。
パターンが連続で描画できるブラシは、「ストローク」→「間隔」の数値を変化させると画像の密度が変わります。

好みに合った数字を調整して、設定しましょう。
メイン・サブカラーの2色を反映するブラシの作り方
カスタムブラシを作れるようになった場合の応用編です。
2色(メインカラー、サブカラー)を反映するブラシを作ることも出来ます。
2色を反映するブラシを作るには、画像素材を黒と白の2種類で描画します。

・黒い部分→メインカラー
・白い部分→サブカラー
をそれぞれ反映します。
先ほど作ったハートブラシを複製し、ブラシ先端画像に2色で描いたハート型を登録します。
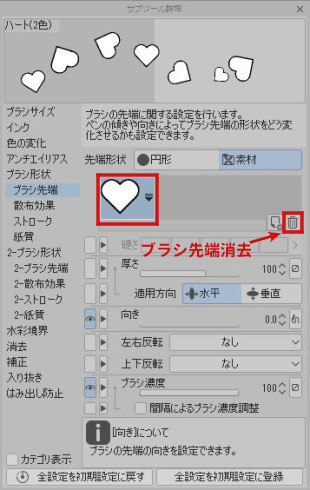
あらかじめ登録されているブラシ先端は、右下のゴミ箱マークで消去できます。

すると、メインカラーとサブカラーの2色を反映するブラシが出来ました。

描画時にメインカラーの方を選択していないと、2色反映されないので気をつけてください。
カスタマイズで個性を出そう
同じハートの画像を利用して、別のデコレーションブラシをベースにカスタマイズしてみました。

色んなブラシが出来ますので、同じ画像でも色々試してみてくださいね!
自分で作ったブラシをCLIP STUDIO ASSETSに公開してみませんか?
無償素材として公開すると、クリッピー(CLIPPY)も貰えます。
▼CLIP STUDIO ASSETSにアップロードする方法はこちらの記事で解説。

作ったブラシを他の人にも利用して役立てもらいましょう!