「レイヤーマスク」とはレイヤーの画像を一部隠すことのできる機能のことです。
少し難しそうに感じるかもしれませんが、覚えておくと大変便利です。
この記事では以下のことを解説します。
- クリスタでのレイヤーマスクの基本の使い方
- イラストでのレイヤーマスク活用法
この記事を読み終えるころには、レイヤーマスクの基本を理解することができるようになっています。
ぜひ最後まで、お付き合いくださいね。
クリスタでのレイヤーマスクの基本の使い方
「レイヤーマスク」を活用すればレイヤーの画像を一部隠すことができます。
マスキングテープのように、一時的に隠したり、再度表示させたりできる便利な機能です。
まずはクリスタにて、基本の使い方を解説します。
レイヤーマスクの作り方
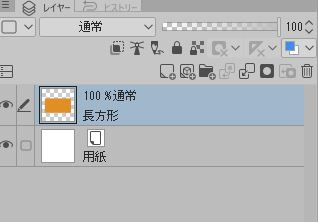
このような長方形があります。

用紙の上に、長方形が描かれたレイヤー構成となっています。

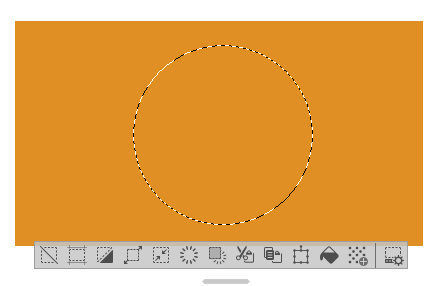
長方形のレイヤーを選択した状態で、円形の選択範囲を作ります。

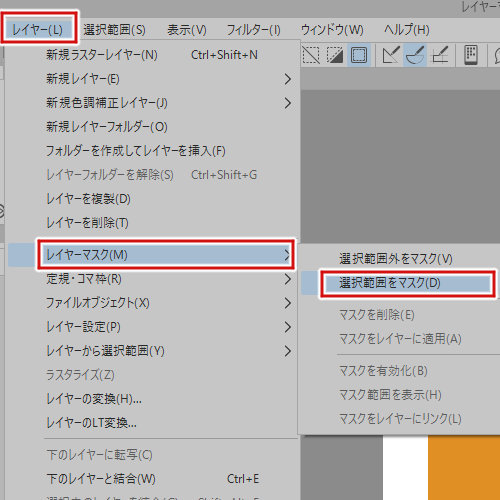
レイヤー→レイヤーマスク→「選択範囲をマスク」をクリックします。

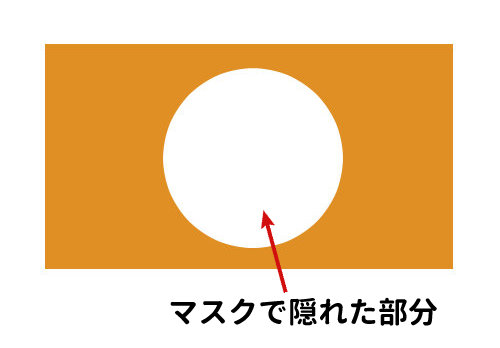
すると、円形で選択された部分がマスクで隠れて非表示になります。

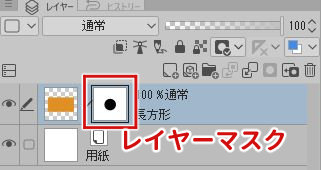
レイヤーを見ると、長方形の横にレイヤーマスクができたことが分かります。

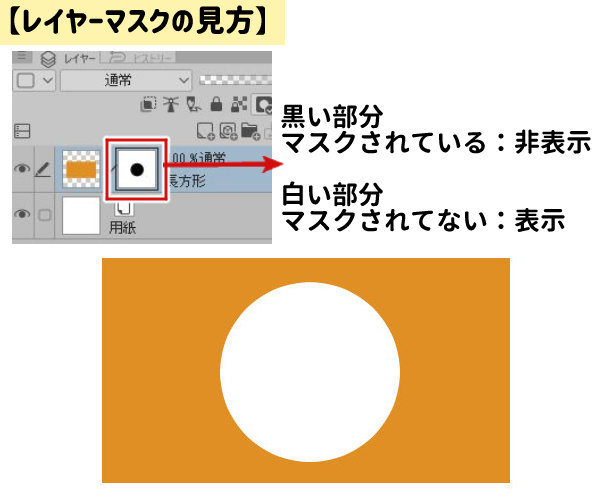
★レイヤーマスクを理解するには、まずはレイヤーマスクの見方を覚えることが大事です。

- 黒い部分(マスクされている):非表示
- 白い部分(マスクされてない):表示
黒い部分と白い部分を見比べて、マスクされているところ・されていないところを判断しましょう。
レイヤーマスクの編集
レイヤーマスクは後からマスクする範囲を追加したり、削ったりすることができます。
マスク範囲を追加する方法と、削除する方法を解説します。
①レイヤーマスクを追加する方法
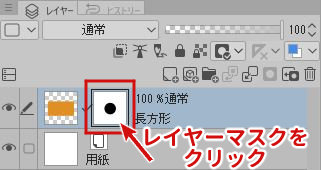
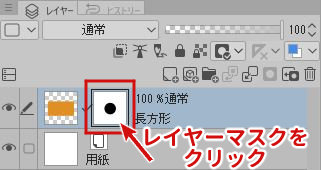
レイヤーマスクをクリックして選択します。

消しゴム(もしくは透明色)を選択して、マスクを追加したいところに描画します。

円の右側に「ついか」と文字を書きました。
レイヤーの方でマスクを見てみると、右側に黒く「ついか」と書かれており、マスクが追加されたことが分かります。

②レイヤーマスクを削除する方法
レイヤーマスクをクリックして選択状態にします。

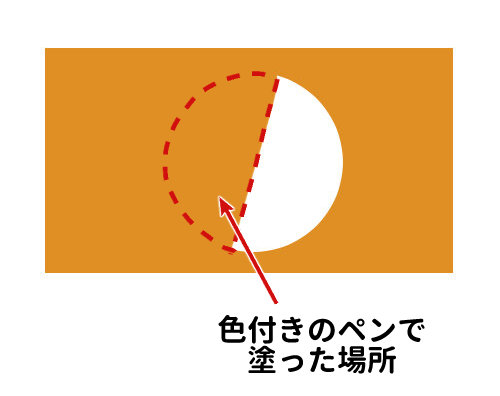
色のついたペン・ブラシ(何色でも可)でマスクを削除したいところを塗ります。

上の例では、円の左側を塗りつぶしました。
マスクを見てみると、黒いマスクの左側の部分が消えて、半円になっていることが分かります。

レイヤーマスクを無効化・削除する方法
レイヤーマスクを一時的に無効化する方法と、削除する方法を解説します。
①レイヤーマスクを無効化する方法
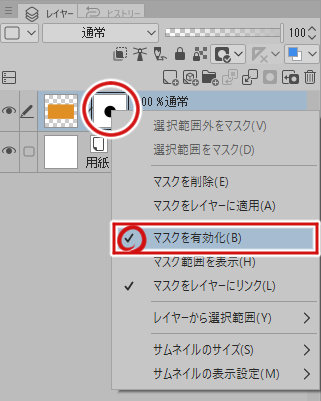
レイヤーマスクを右クリックし「マスクを有効化」のチェックを外します。

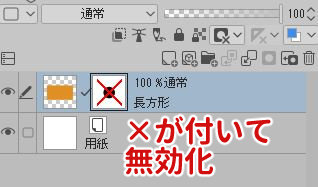
するとレイヤーマスクに×マークが付いて、無効化されます。

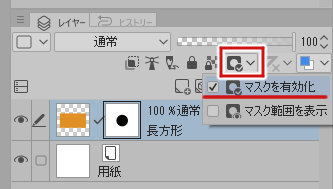
マスクの無効・有効化の切り替えはレイヤーの上側にある、正方形に円マークのアイコンでも可能です。

②レイヤーマスクを削除する方法
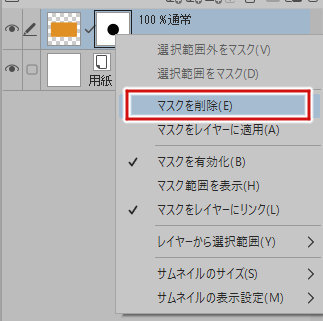
レイヤーマスクを削除する場合は、まずレイヤーマスクを右クリック。
表示されたメニューから「マスクを削除」を選択するとマスクを削除できます。

「レイヤーマスクを作成」ボタンを利用する場合
レイヤーマスクは、専用アイコンをクリックして作成することもできます。
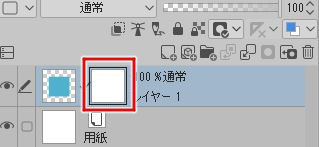
レイヤー上側の正方形が円でくり抜かれた「レイヤーマスクを作成」ボタンをクリックします。

すると、まっさらなレイヤーマスクができました。

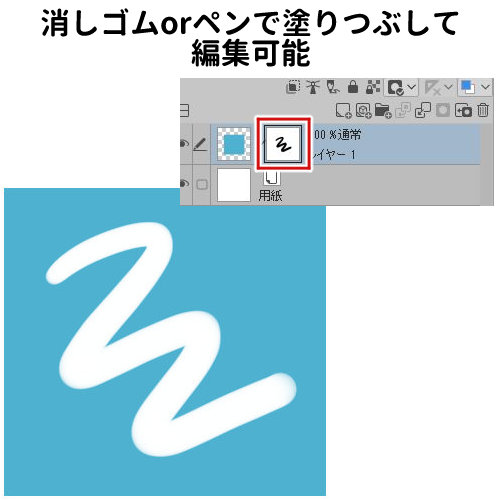
このまっさらなレイヤーマスクは、消しゴムで塗りつぶしたり、ペンで描画することで同様に編集ができます。

レイヤーマスクのイラストでの活用例
ここではレイヤーマスクのイラストでの活用例を紹介します。
元のイラストはこちら。

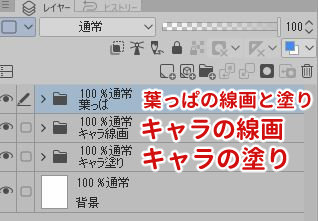
レイヤー構成は上から、手前の葉っぱ・キャラ線画・キャラの塗りの順となっています。

葉っぱにマスクをかけて、キャラの向かって左側の片足を出すようレイヤーマスクで加工する手順を紹介します。

レイヤーマスクはレイヤーフォルダにも使うことができます。
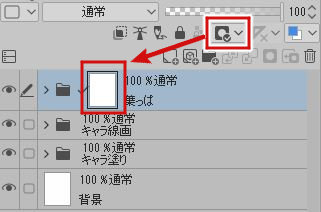
まずは、葉っぱのレイヤーフォルダを選択した状態で上の「レイヤーマスクを作成」ボタンをクリック。

葉っぱフォルダの右側にレイヤーマスクができました。
次に、作業しやすいように葉っぱフォルダの透明度を下げます。

マスクをかける範囲を確認し、葉っぱフォルダのマスクを選択した状態で、消しゴムでマスクをかけます。

マスクをかけ終わった後です。

葉っぱフォルダの不透明度を元に戻して完了です。

物が重なっている状態で、元のレイヤーを削除せずに非表示にしたい時にレイヤーマスクは便利です。
クリスタのレイヤーマスクの基本:まとめ
クリスタで、レイヤーマスクの基本と使用例を解説しました。
最初は難しく感じるかもしれませんが、覚えておくと便利な機能ですのでぜひ活用してみてくださいね。
クリスタには他にも多数の機能がありますので、もっと学んでみたい方は教本も手に取って学んでみましょう。
▼「キャラ塗り上達術 完全版」のレビュー

(2025/07/18 18:49:34時点 Amazon調べ-詳細)