「クリスタでチェックのパターンを作ってみたい」そんなあなたへ。
この記事では、クリスタでチェックのパターン模様を作る方法を解説しています。
チェック模様を作ることができれば、衣装や背景にも活用できて便利です。
ぜひ、この記事を参考にチェックパターンを作ってみてくださいね。

クリスタでのチェックパターンの作り方
これから紹介するチェックの作成方法は、大きく3つの手順に分かれます。
- チェックのパターンの元を作る
- パターンの元を別のキャンバスに貼り付ける
- 「タイリング」でパターンを繰り返す設定をする
まずは、パターンの元の作り方から解説します。
①チェックパターンの元を作る
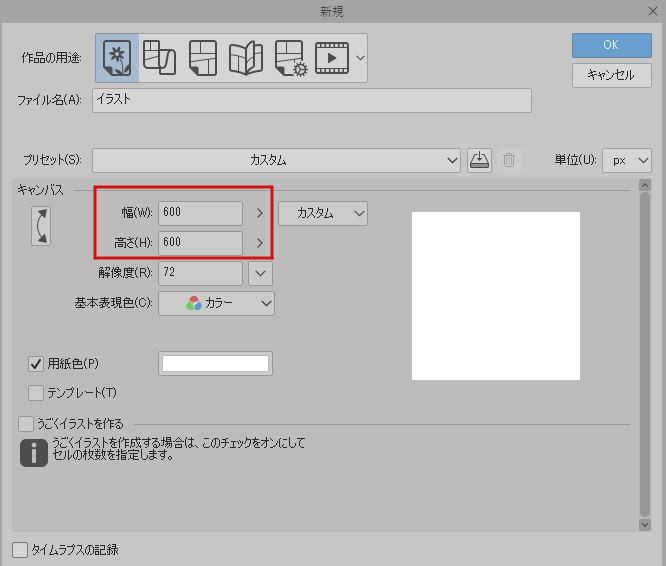
600ピクセル四方のキャンバスを作ります。

キャンバスができました。

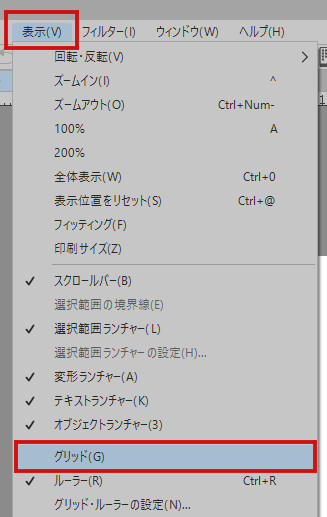
表示→「グリッド」を選択。

すると、このようにグリッドが表示されます。

このままではチェックパターンの元は作りにくいので、グリッドの設定を変更します。
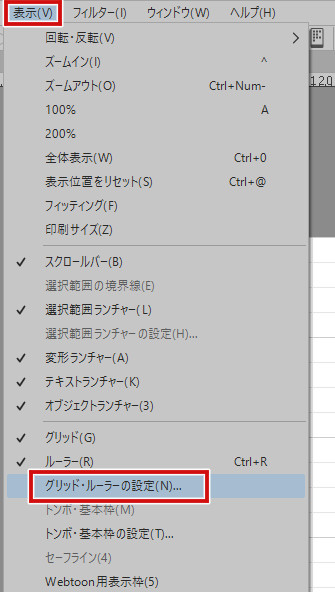
表示→「グリッド・ルーラーの設定」を選びます。

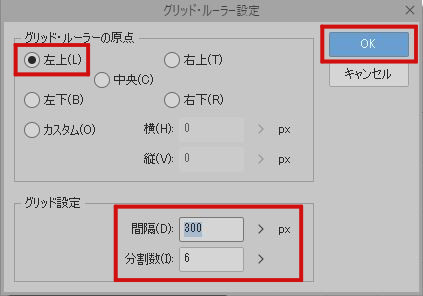
すると「グリッド・ルーラー設定」ウィンドウが開きます。

グリッド・ルーラーの原点は「左上」にチェック。
次にグリッド設定は以下のように設定します。
・間隔:300px
・分割数:6
設定したら右上のOKを押します。
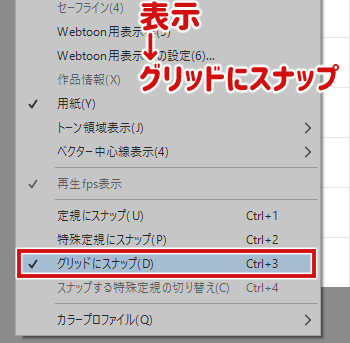
「表示」から「グリッドにスナップ」にチェックを入れます。

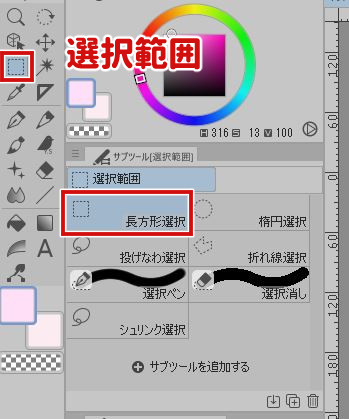
次に、選択範囲ツールから「長方形選択」を選びます。

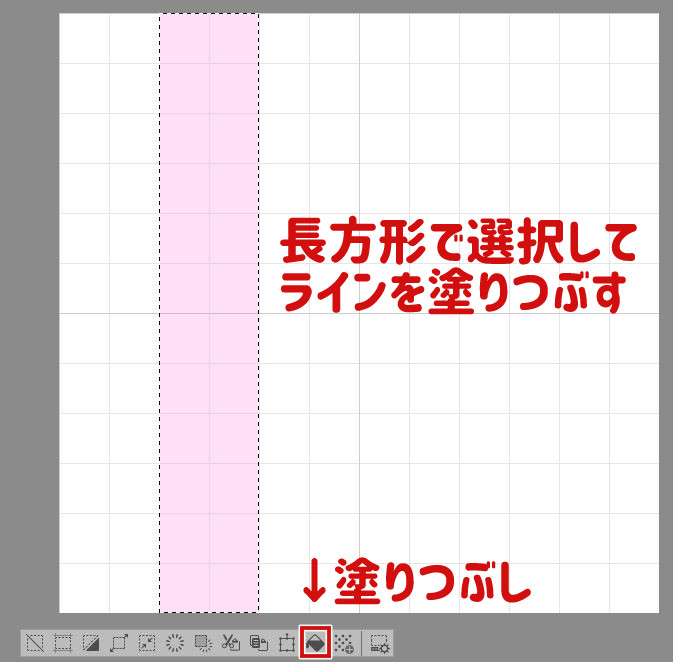
チェックのメインにしたい色を選んで、縦方向に塗りつぶします。
塗りつぶす広さは、左から2マス開けた、縦の2列分です。

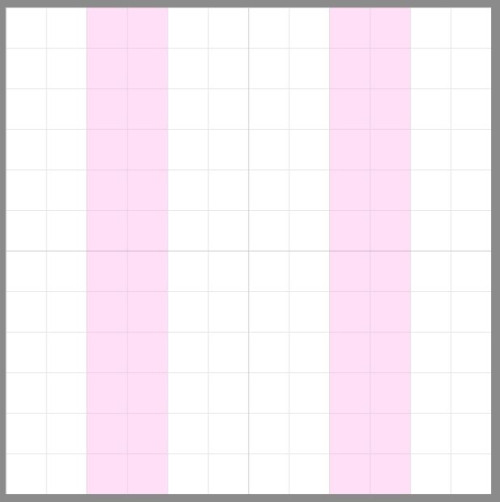
さらに、右から2マス開けた部分も塗りつぶして縦ライン2本にします。

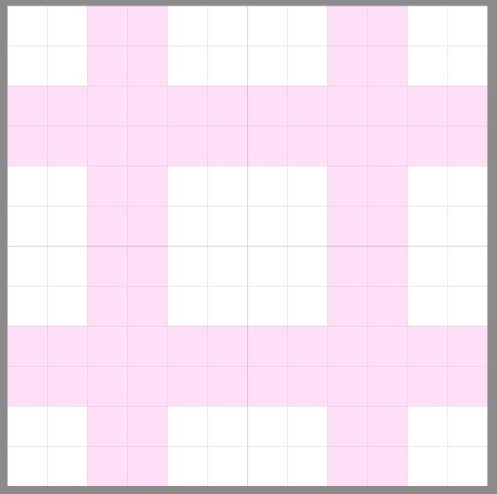
横のラインも2本塗りつぶし、チェックのベースを作ります。

チェックの中央にアクセントの細いラインも引きましょう。
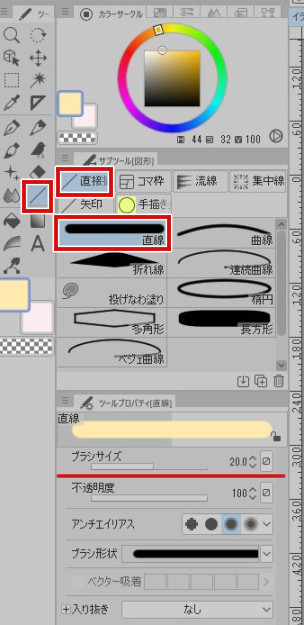
まずは、図形ツールから「直線」を選びます。

SHIFTキーを押しながら、ドラッグをしてチェックの中央に直線を引きます。

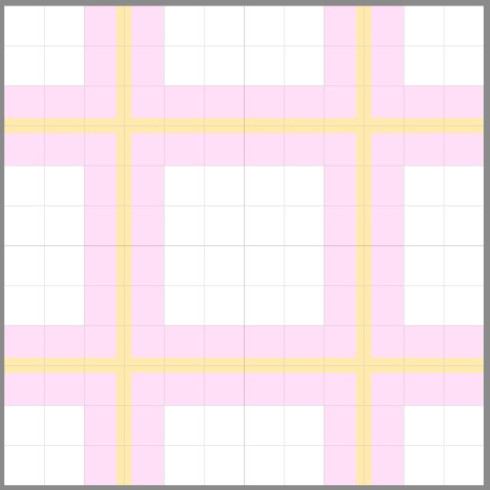
縦・横2本ずつ直線を引くとこのようになります。

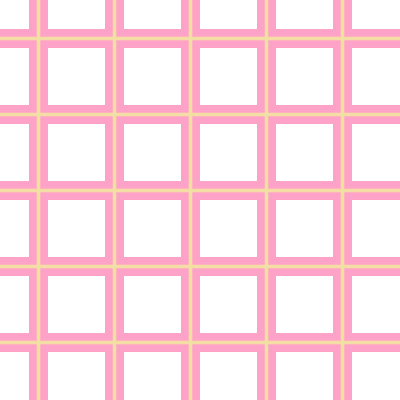
これで、チェックパターンの元が完成しました。
今後の作業のため、パターンは1枚のレイヤーにまとめておいてください。
②チェックの元をコピー&ペーストする
パターンの元が完成したら、チェックを入れたいキャンバスを開きます。
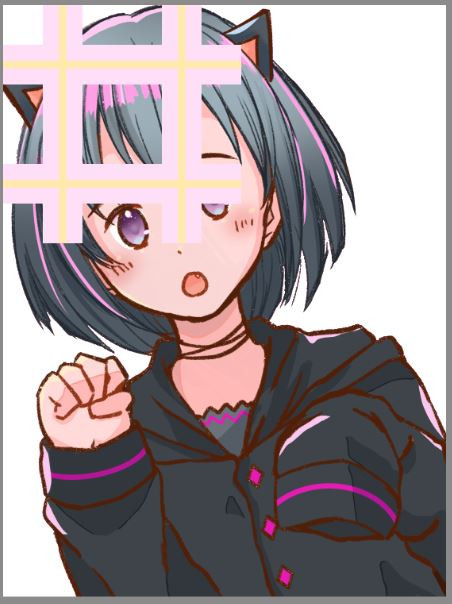
今回は、こちらのイラストの背景としてチェックパターンを入れることにします。

このキャンバスに、チェックの元をコピー&ペーストしましょう。
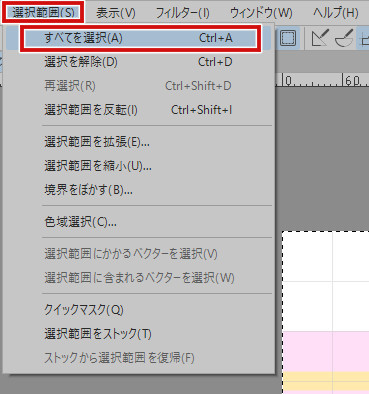
パターンのキャンバスに戻り「選択範囲」→「すべてを選択」を選びます。

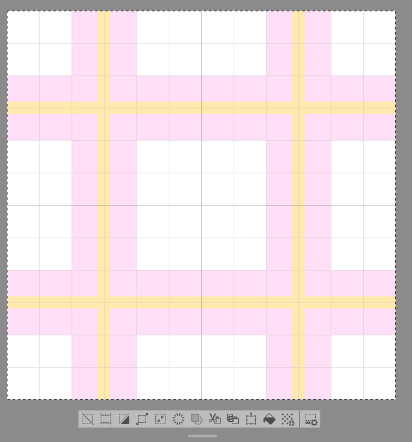
すると、キャンバスの全てが選択されます。

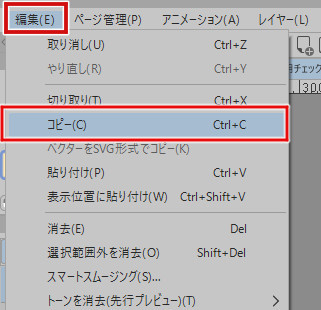
全て選択された状態で「編集」→「コピー」を選択します。

次に、チェックを入れたいキャンバスに切り替えて操作を行います。
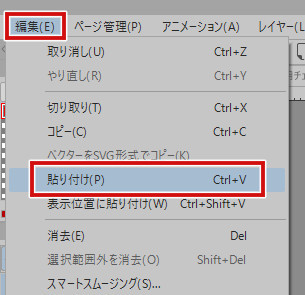
「編集」→「貼り付け」を選択します。

チェックを入れたいキャンバスにチェックの元が貼り付けられます。

※分かりやすいように、チェックの元のレイヤーを一番上に移動しています。
③パターンをタイリングで繰り返す
最後に、パターンの元を繰り返す設定をします。
チェックの元レイヤーを選択します。

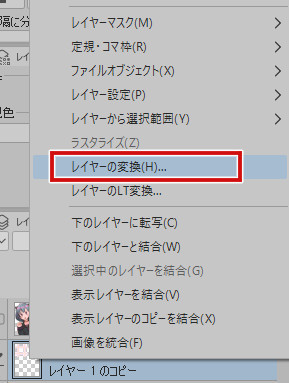
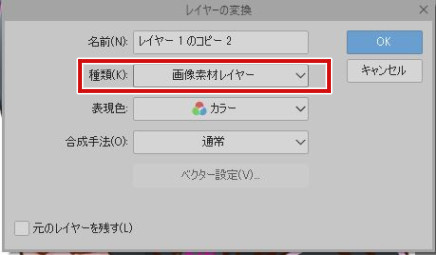
レイヤーを選択した状態で右クリック→「レイヤーの変換」を選びます。

レイヤーの変換ウィンドウが出るので、種類をラスターレイヤーから「画像素材レイヤー」に変換し、OKを押します。

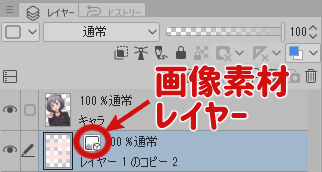
画像素材レイヤーのマークが付きます。

レイヤーを選択したまま、ツールから「操作」を選びます。

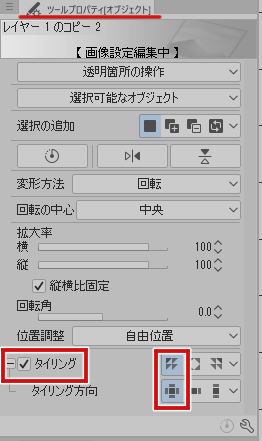
ツールプロパティの「タイリング」にチェックします。

タイリング・タイリング方向では、どちらも一番左側のマークを選択しておきます。
すると、チェックパターンが繰り返され広がります。

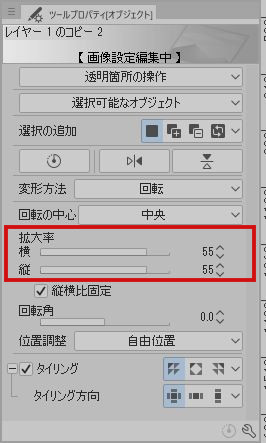
チェックの大きさを変更する際はツールプロパティの「拡大率」を調整します。

上記のように、拡大率は「55」に設定しました。
拡大率を調整したら完成です。

クリスタでのチェッカーパターン(市松模様)の作り方
同じ手順で、チェッカー(市松模様)を作ることができます。
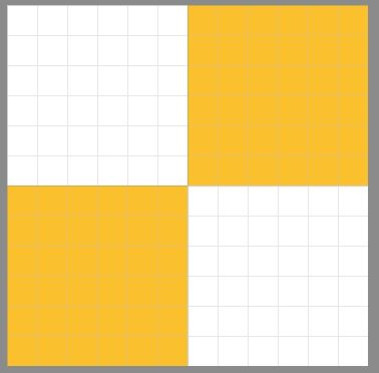
元のパターン作る時に、選択範囲を正方形で斜めに塗りつぶし、チェッカーのパターンにします。

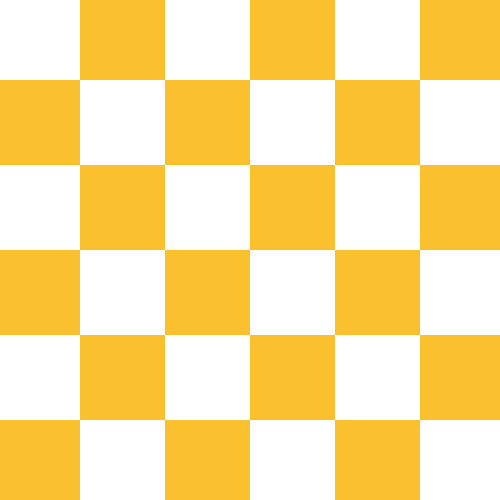
チェックと同じ手順で、タイリングで繰り返すと出来上がりです。

チェックの配色に迷ったときに便利な色見本
「チェックの配色をどうしたらいいか分からない・・・」というあなたへ。
そんな時は配色本を参考にすると、迷わずにすみますよ。
オススメなのが「配色アイデア手帖」と「かわいい色の本」です。
(2026/01/07 14:28:37時点 Amazon調べ-詳細)
どちらも多数の配色パターンが紹介されており、シンプルなパターンの2色配色も載っています。
色をマネするだけで、見栄えのいいパターンが出来上がります。
▼配色アイデア手帖のレビューはこちら

クリスタでチェックパターンの作り方:まとめ
クリスタで、チェックパターンの作り方を解説しました。
配色やラインの太さでいろんなチェックを作れるので、アレンジしてみましょう。
クリスタでは他にも簡単にパターンを作れる機能がありますので、以下の記事も参考にしてくださいね。
▼クリスタでストライプパターンを作る方法

▼クリスタでラインパターンを作る方法