・SAIでピクシブ等からダウンロードした素材の貼り方を知りたい
そんな疑問にお答えします。
素材を貼る方法が分かれば、絵にバリエーションが持たせられるので是非マスターしてくださいね!
今回は、SAIで完成したイラストにピクシブからダウンロードしたPNG形式の素材を貼る方法を紹介します。
素材を貼って、絵の見栄えをレベルアップしましょう!
簡単に出来るオススメの加工方法も紹介します。
使用するイラストと素材ファイル
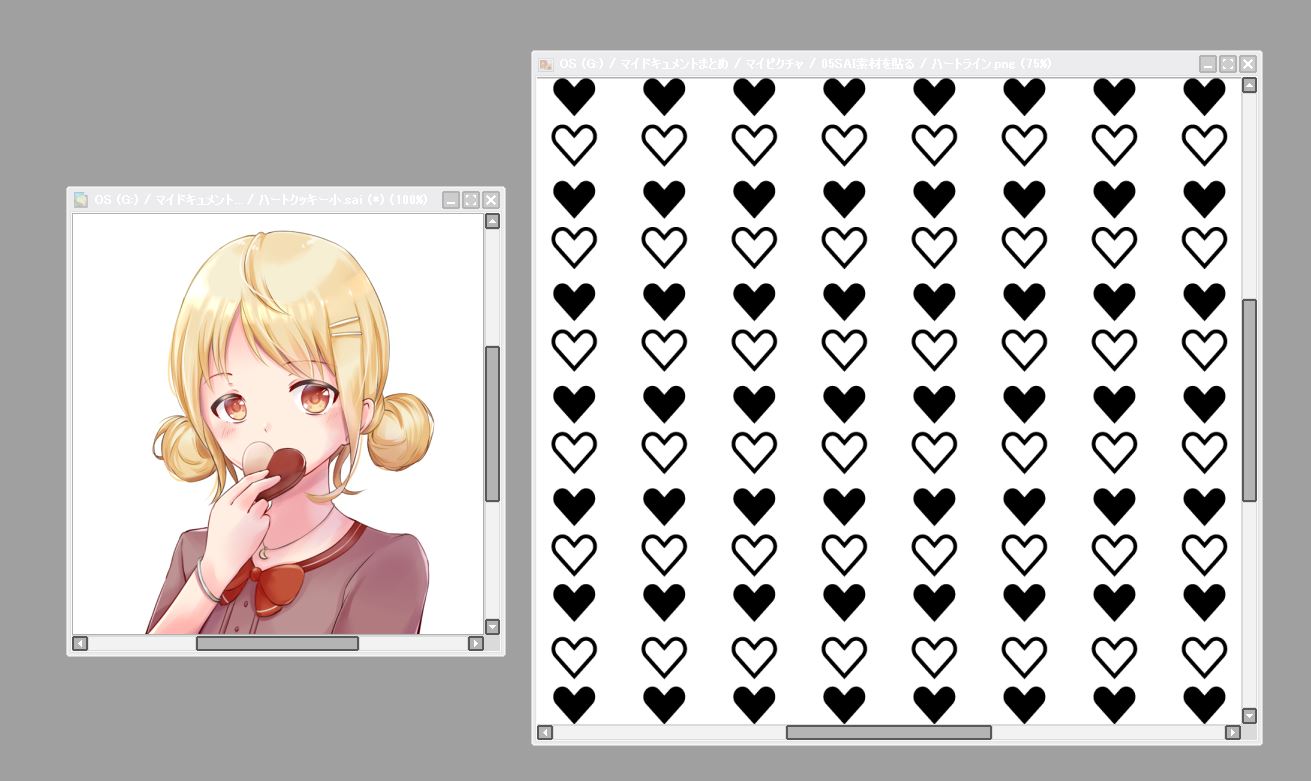
SAIで描いたこちらの人物イラストに、背景素材を貼ります。

素材は、自分がピクシブに投稿したものを利用しています。
SAIで素材を貼る方法
1.素材ファイルを開いて並べる
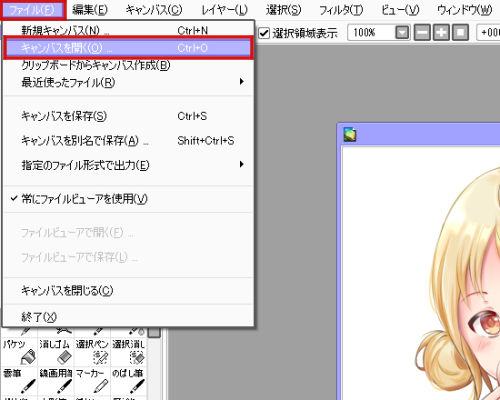
素材を貼りたいイラストファイルが開いた状態にしておきます。
[ファイル]→[キャンバスを開く]を選択してダウンロードした素材ファイルを開きます。

操作が分かりやすいように、イラストと素材ファイルを横に並べておきます。

全画面でファイルが開かれて、うまく横に並べられないというときはSAIの右上の「最大化」を解除しましょう。

2.素材を貼り付ける
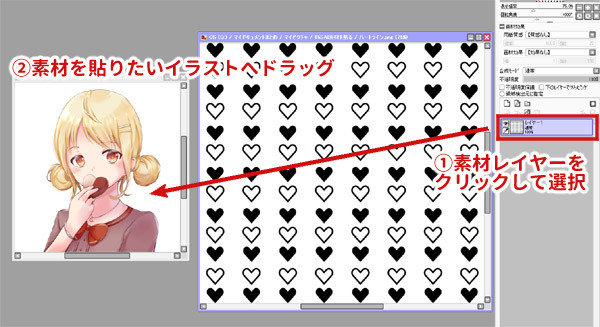
「レイヤー移動」ツールを選択します。

次に「素材レイヤー」を選択し、「素材を貼りたいイラスト」へドラッグします。

ここは間違いやすいポイントです。
上手くできない場合は、ドラッグ元が素材のレイヤーパレットにある「レイヤー」であることを確認してください。
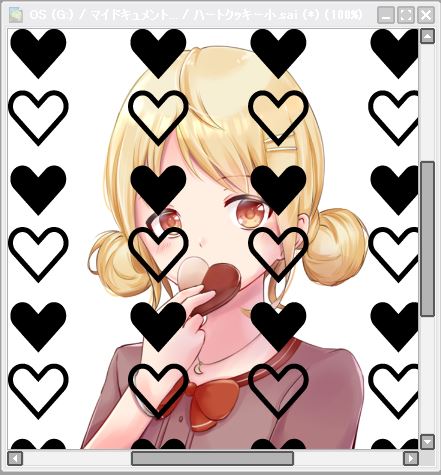
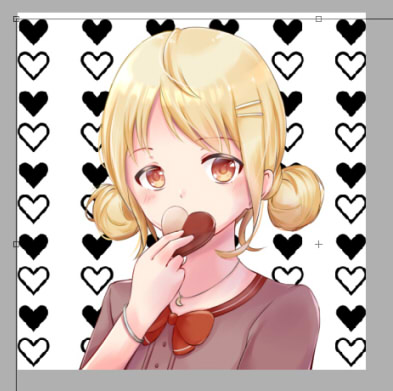
うまくドラッグできると、このように画像素材が貼れます。

素材が人物よりも前になっている場合は素材レイヤーを下にしましょう。
※素材が見当たらない時
イラストに素材を貼ったけど、うまくイラストに表示されていないという場合。
そのような場合はイラストと素材に大きなサイズの差があり、素材がキャンバス外に隠れている可能性があります。
次に説明するところでレイヤーを移動したり、拡大縮小をして探してみてください。
3.素材のサイズを変更する
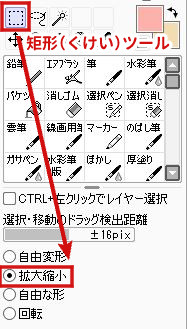
素材のサイズを調整したい場合は、「矩形ツール」で「拡大縮小」を選択してサイズを変更します。

また、画像の拡大縮小は ショートカット [Ctrl]+T でもできます。便利なので覚えておきましょう。
素材のサイズを少しだけ小さくしました。

素材を回転したい場合は同じ「矩形ツール」の「回転」を選んでください。
もしくは [Ctrl]+Tの自由変形でも回転が可能です。
4.素材に色をつける
素材に色をつける方法です。
素材レイヤーを選択し「不透明度保護」をチェックします。
素材をサイズの大きなエアブラシなどで塗りつぶします。

※もし、このように素材だけを塗りつぶせず白い部分も塗ってしまう、というとき。

素材の背景が透明化されていないためです。
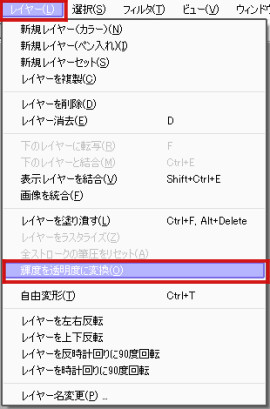
このようなときは素材の背景を透明化するため、[レイヤー]→[輝度を透明度に変換]を選択してください。

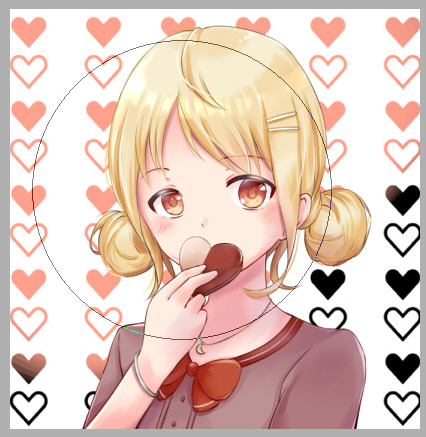
次に、素材の色を変更してみましょう。
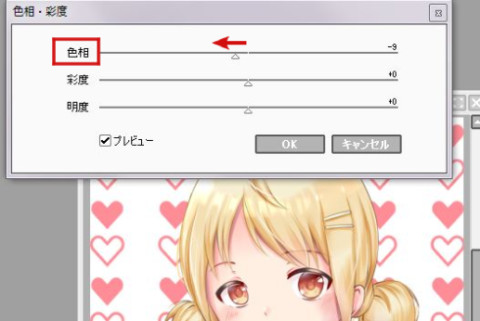
色相・彩度スライダを使うと、色の変化を確認しながら変更できるので便利です。
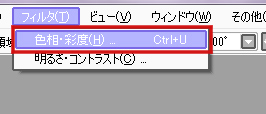
[フィルタ]→[色相・彩度]を選択します。

今回は「色相」スライダを少しだけ左に移動しました。

「明度」や「彩度」を変更したい場合はそれぞれのスライダを調整してください。
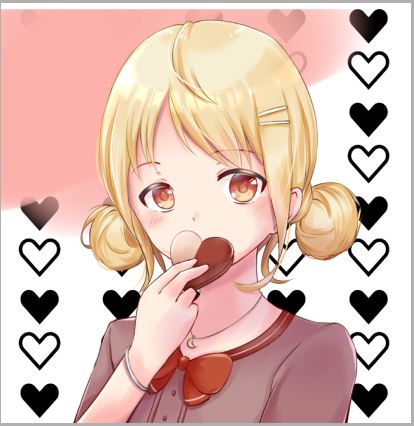
これで完成です。

おすすめ加工方法
背景素材はグラデーションや用紙質感を加えると、簡単に変化をもたせることが出来ます。

用紙質感については、こちらで追加する方法も紹介していますのでご参考に!

SAIの背景に関する記事はこちらも合わせてどうぞ。