クリスタで枠を作ることができると、手軽にイラストを装飾でき、時短にも便利です。
「対称定規」の使い方に慣れれば、短時間でおしゃれに見える枠を作ることができます。
この記事をマネするだけでおしゃれな枠が作れますので、記事を見ながら作ってみてくださいね!
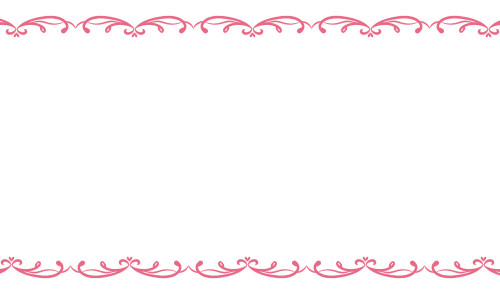
▼この記事で作った枠

クリスタの対称定規でおしゃれな枠を作る手順
キャンバスの中心を見つけて対称定規の設定をする
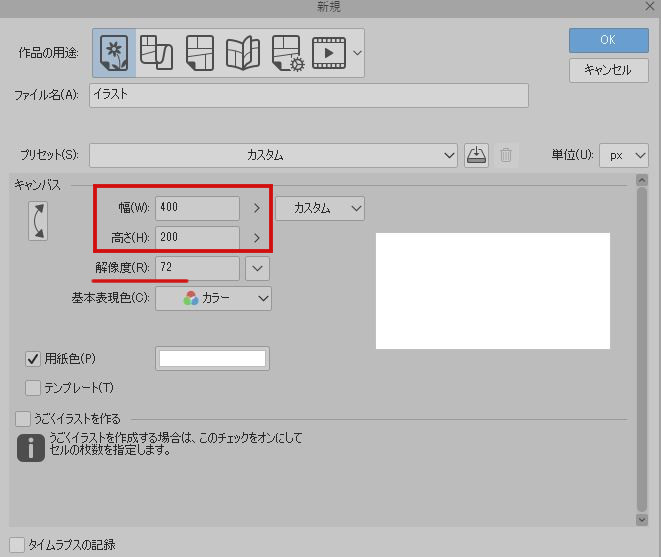
まずは、新規キャンバスを作成します。

解説のため、幅は400px・高さ200px・解像度は72としました。
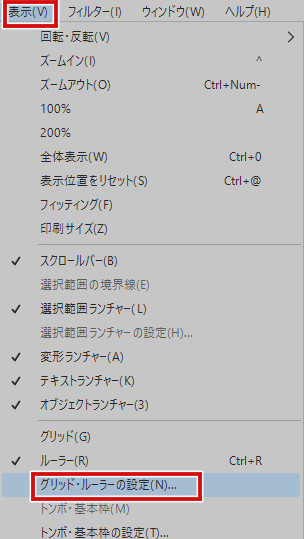
表示→「グリッド・ルーラーの設定」を選択します。

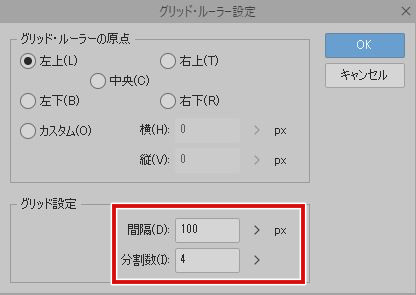
すると「グリッド・ルーラー設定」のウィンドウが出ます。

グリッド設定は間隔100px、分割数4に設定します。
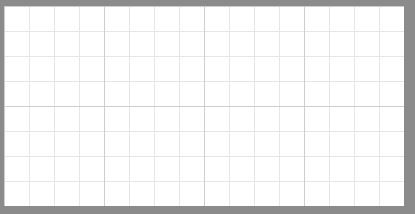
次に表示→「グリッド」でキャンバスにグリッドを表示させます。

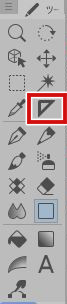
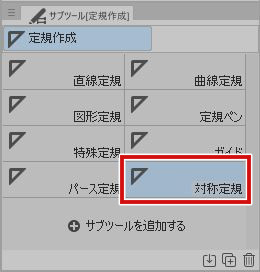
次に定規ツールを選択します。

サブツールは「対称定規」を選びます。

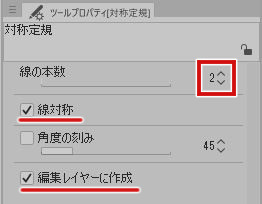
対称定規のツールプロパティを以下のように設定します。

- 線の本数:2
- 「線対称」にチェック
- 「編集レイヤーに作成」にチェック
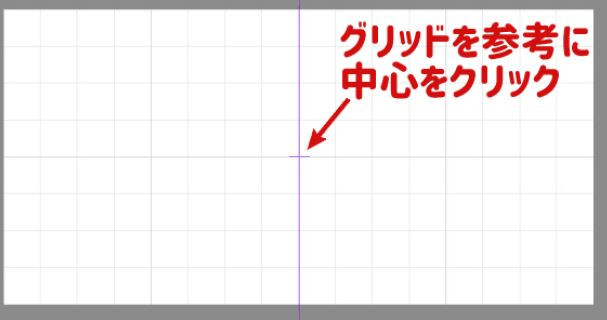
対称定規の設定をしたら、グリッドを参考にキャンバスの中心をクリックします。

上の画像のように、対称定規の紫色の縦線が表示されていることを確認しましょう。
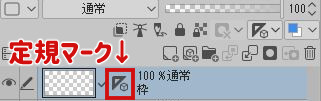
さらに、レイヤーにも「定規マーク」が付いていることを確認しておきます。

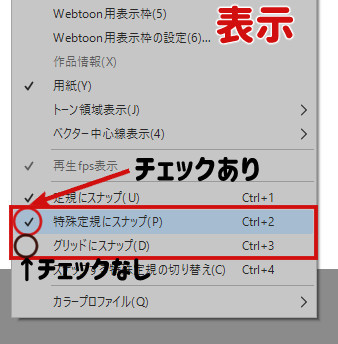
表示→「特殊定規にスナップ」にチェックを入れて「グリッドにスナップ」のチェックは外します。

これで、対称定規の設定は完了です。
曲線を組み合わせて枠を描く
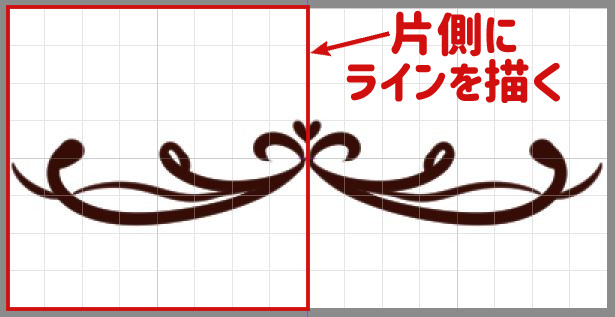
対称定規の紫ラインの片側に、曲線を組み合わせて枠を描きます。

ペンツールのデフォルト「Gペン」を利用して枠を描きました。
▼枠を描くコツ
- 似た形の曲線を少しずらして描く
- 丸やハートなどを曲線の周りに飾りとして描く
枠をどのように描いたらいいか分からない場合は「フレームデザイン」等のサイトも参考にしてみましょう。
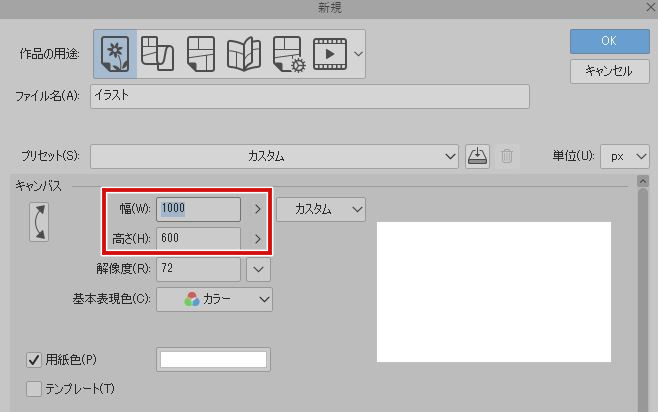
枠を描いたら、別の大きなキャンバスを作成します。

幅1000px・高さ600pxのキャンバスを作りました。
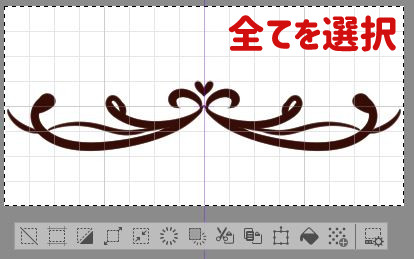
枠を描いたキャンバスに戻り、レイヤーを全体を選択します(選択範囲→すべてを選択)

先ほど作った大きなキャンバスに枠を貼り付けます(編集→貼り付け)

枠を貼り付けたキャンバスで枠のレイヤーを選択します。

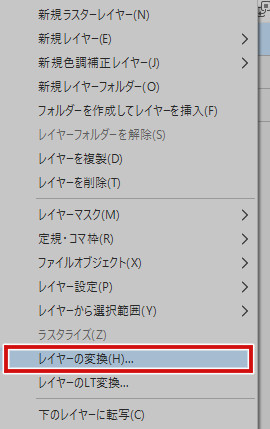
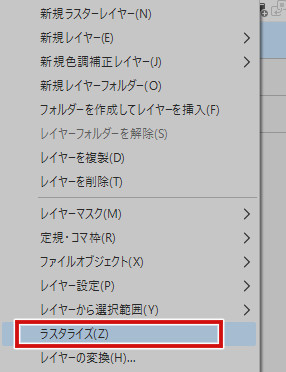
レイヤーの上で右クリックし「レイヤーの変換」を選択します。

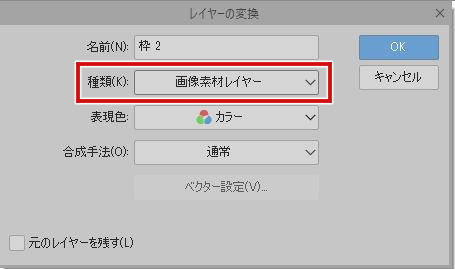
すると「レイヤーの変換」ウィンドウが出るので種類を「画像素材レイヤー」に変更してOKを押します。

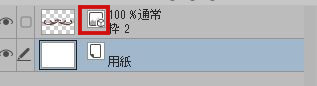
画像素材レイヤーには以下の赤枠で囲ったマークが付くので確認しておきましょう。

枠のレイヤーを選択したまま「操作ツール」を選びます。

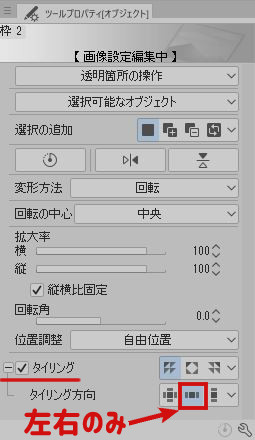
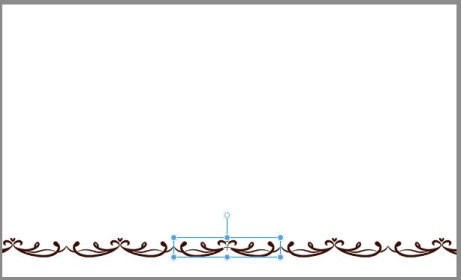
ツールプロパティで「タイリング」にチェックし、すぐ下のタイリング方向「左右のみ」を押します。

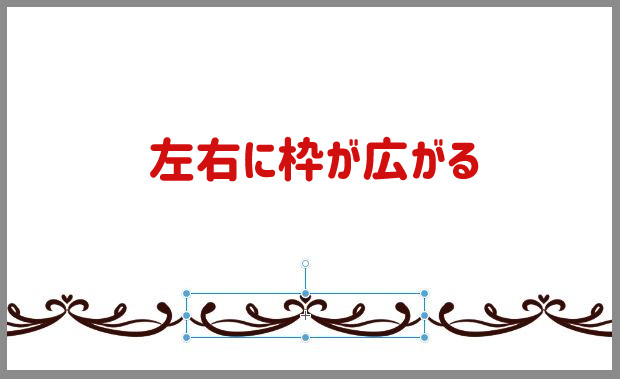
「左右のみ」タイリングしたことにより、枠が左右に広がります。

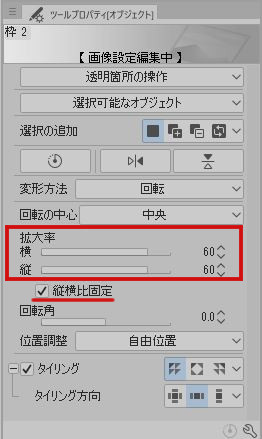
枠のサイズを変更したい場合は「左右比固定」にチェックをして「拡大率」を変更します。

拡大率を下げたので、枠のサイズが小さくなりました。

これで、枠の完成です。
枠の色を変更する
枠の色を変更したいという場合。
枠のレイヤーを右クリックし「ラスタライズ」を選びます。

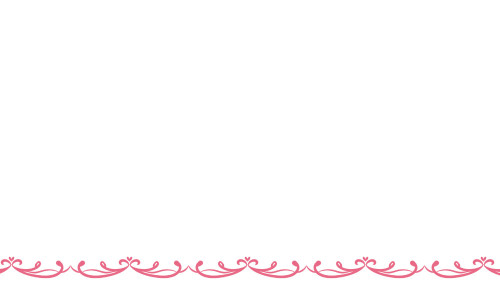
透明ピクセルをロックし、ピンク色に塗りつぶしました。

レイヤーを複製し、回転すればキャンバスが囲まれてより装飾らしくなります。

クリスタで作れる装飾について
クリスタでは、他にも様々な装飾を作ることができます。
仕上げのワンポイントに使えて、背景の時短もできますのでチェックしてみてくださいね。
▼対象定規を活用したレースの描き方を解説した記事

▼テキストツールを活用したライン・フレームの作り方を解説

▼「クリスタ操作術」は対称定規を含めた操作について学ぶのにおすすめの教本です
(2026/01/01 22:03:51時点 Amazon調べ-詳細)
おしゃれな枠線の描き方まとめ
クリスタでおしゃれな枠を描く手順を解説しました。
枠を作ることができると、短時間でイラストを飾り付けることができて便利です。
イラストの時短について学びたい方は「イラスト時短テクニック」もお手に取ってみてくださいね!

(2024/06/17 10:30:29時点 Amazon調べ-詳細)