「グラデーションマップ」を使えば、簡単にイラストの仕上げ加工・色調整ができ便利です。
この記事をマネをするだけで、グラデーションマップの基本が分かるのでぜひ参考にしてくださいね!

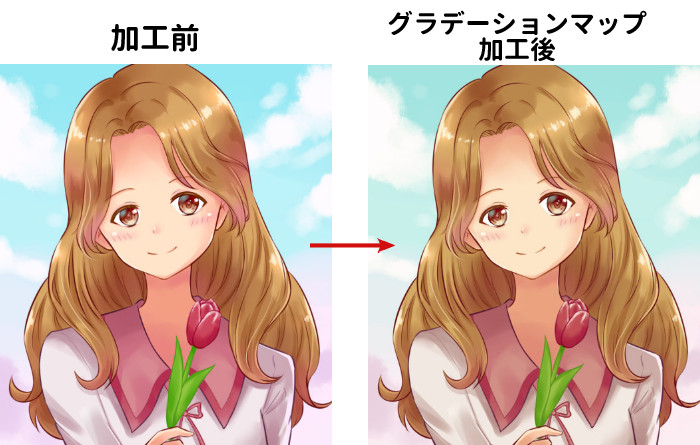
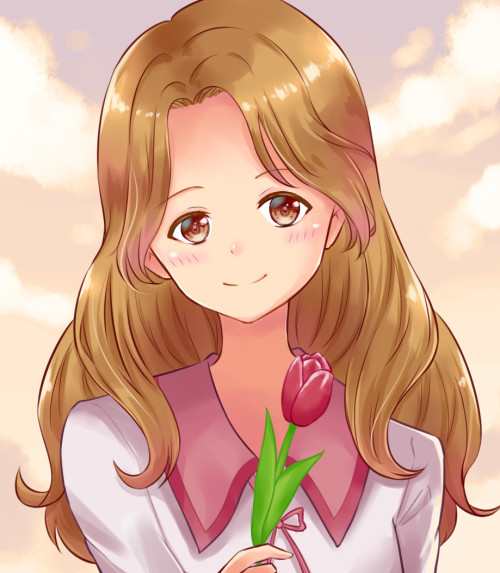
グラデーションマップで全体に色味を加えて、レトロな雰囲気にしました。
クリスタのグラデーションマップ:基本
グラデーションマップは「明度」を元に色を置き換える機能のこと。
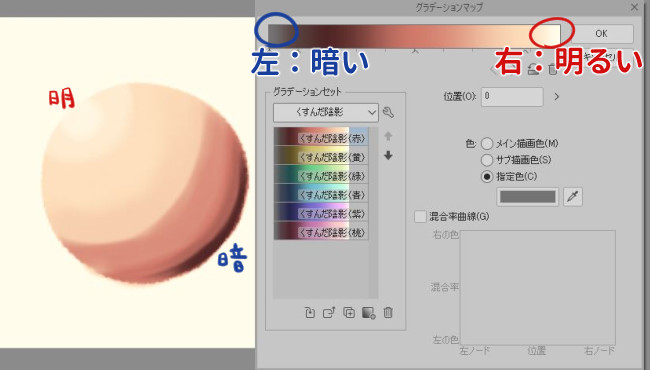
グレーのみで塗った球のイラストがあります。

左上が光源で最も明るくなっています。
このイラストにくすんだ陰影(赤)のグラデーションマップを適用するとこのような色味になります。

- 球の明るい左上→グラデーションの右側の色を反映
- 球の暗い右下→グラデーションの左側の色を反映
何となくでいいので、頭に入れておきましょう。
グラデーション素材をクリップスタジオアセットでダウンロードする
初心者のうちは、あらかじめ作られた「グラデーションセット」素材を使うと楽です。
まずは、グラデーションセット素材をクリップスタジオアセットでダウンロードしておきましょう。
【オススメのグラデーションセット素材】
・天国グラデ(30 CLIPPY) ※記事の解説で利用
・ふんわりシンプルグラデーション(無料)
・宝石色のグラデーションセット(無料)
・色彩調和フィルター (無料)
クリスタでイラスト全体をグラデーションマップで加工する方法
塗りが終わった後、イラスト全体をグラデーションマップで加工する方法を解説します。
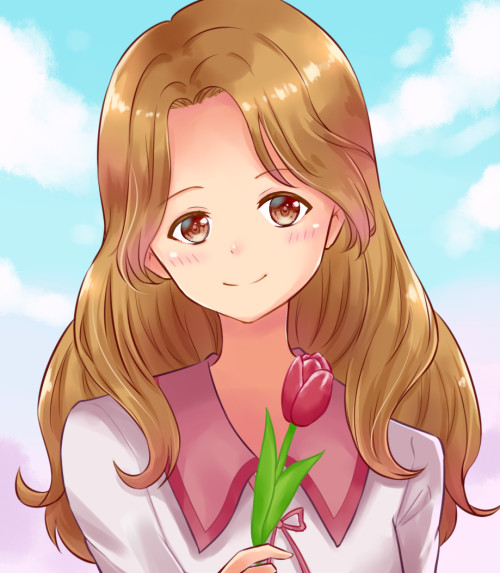
▼加工前のイラストはこちら

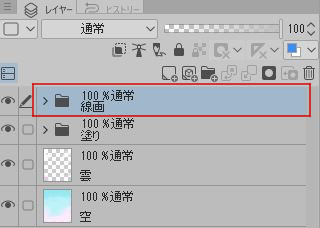
まずは、一番上のレイヤーを選択した状態にします。

すぐ上にグラデーションマップレイヤーを作るためです。
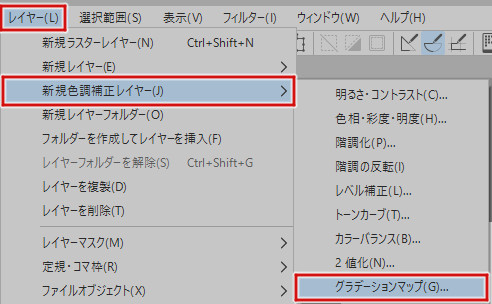
「レイヤー」→「新規色調補正レイヤー」→「グラデーションマップ」を選択します。

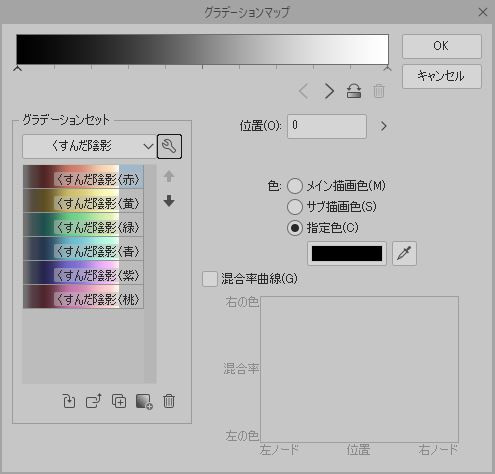
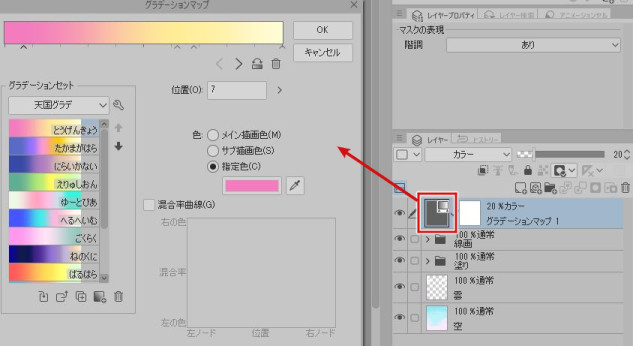
すると「グラデーションマップ」のウィンドウが表示されます。

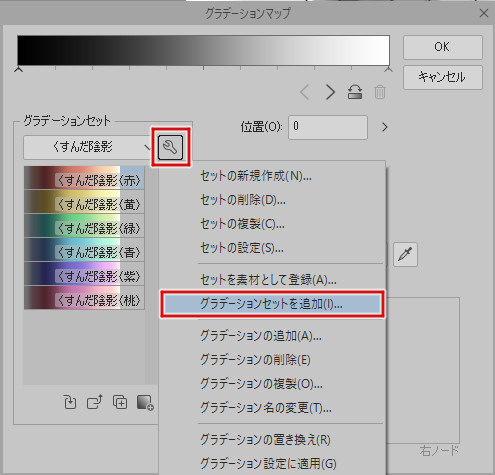
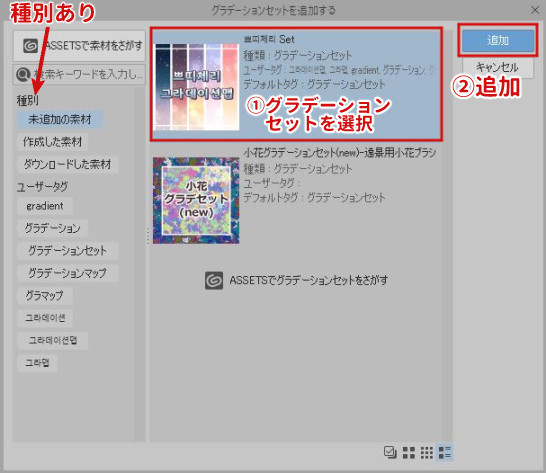
グラデーションセットの右にあるスパナマークをクリックし「グラデーションセットを追加」を選択。

クリップスタジオアセットでダウンロードしたグラデーションセットが表示されます。

追加したいグラデーションセットを選択し、「追加」をクリックします。
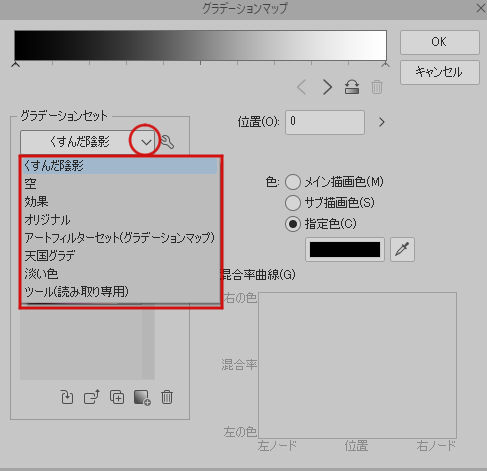
グラデーションセットの右下のマークを押すと、登録されているグラデーションセットを選択できるようになります。

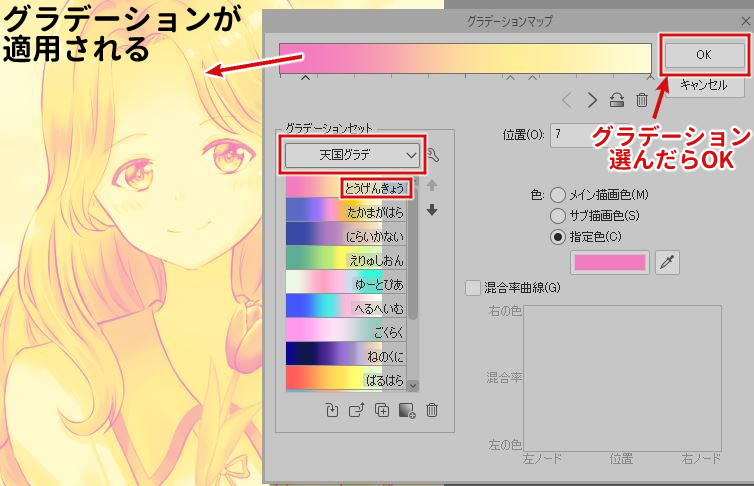
セットから加工に使いたいグラデーションを選び、OKを押します。

上の例では「天国グラデ」の「とうげんきょう」を選びました。
グラデーションが適用され、明るいところは黄色、暗い部分はピンク色に変化します。
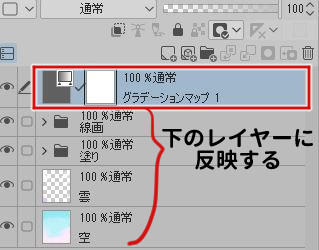
一番上に「グラデーションマップ1」のレイヤーができました。
この「グラデーションマップ1」より下にあるレイヤーにグラデーションが反映されます。

このままだと色味が強すぎるのでレイヤーモードと不透明度を調整します。
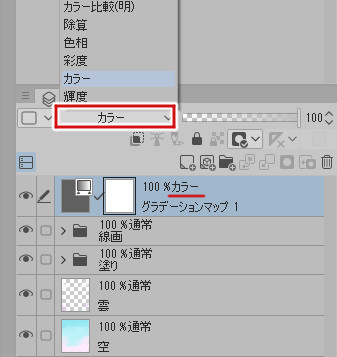
グラデーションマップ1のレイヤーモードを「カラー」に変更します。

★レイヤーモード「カラー」
下のレイヤーの明度を維持しつつ、色相と彩度を適用するモードのこと
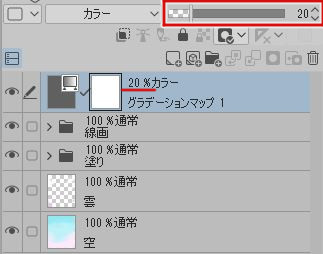
さらに、レイヤーの不透明度を20%に下げます。

これで、グラデーションマップを用いた加工の完了です。
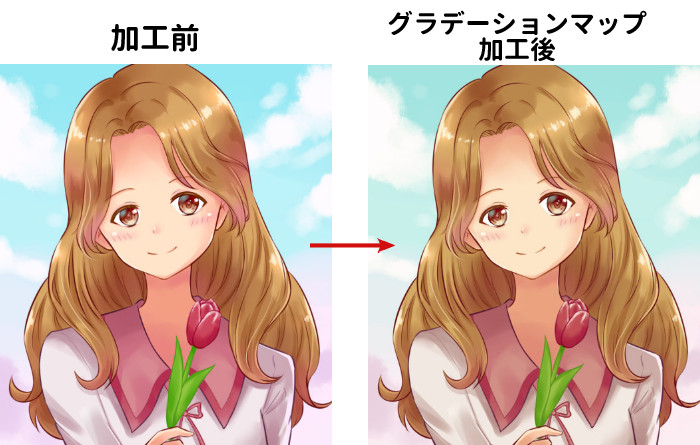
▼加工後のイラスト

元の絵と比べて、レトロな雰囲気が出るように調整をしました。

レイヤーモードはカラーのほかに、ソフトライト・オーバーレイを用いることが多いです。
再度グラデーションの設定をし直したい時は、グラデーションレイヤーの左側のマークをクリックすれば、グラデーション設定が開きます。

イラストの一部分をグラデーションマップで加工する方法
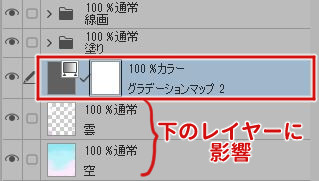
下にあるレイヤーにグラデーションが反映されるので、グラデーションマップのレイヤーを下に移動しましょう。
例えば、空の色味を変更したい時は、空と雲のレイヤーの上にグラデーションマップレイヤーを持ってきます。

すると、イラスト全体だけでなく空の色味だけを変更することができます。

一部の色味を加工したい時にも便利なので、活用してみてくださいね!
クリスタのグラデーションマップ:まとめ
グラデーションマップを活用した、仕上げ加工の方法を紹介しました。
クリスタには、他にも加工に役立つ機能がたくさんあります。
もっと加工やエフェクトを学びたい時に便利な教本が「エフェクト上達術 決定版」です。
(2026/01/07 14:10:23時点 Amazon調べ-詳細)
イラストのクオリティアップに役立つツール、機能の使い方が学べる一冊です。
レビューも高評価で、カスタムブラシ等の特典もダウンロードできますので、気になったらお手に取ってみてくださいね。
▼クリスタのトーンカーブを利用した加工方法はこちら