クリスタで円形の装飾フレームを作ることができると、手軽にイラストを装飾でき、デザインの幅も広がります。
円形フレームはクリスタ(Ver3.0)の機能「円形配置」(円形テキストツール)を使えば、簡単に作ることができます。
画像を元に解説しますので、記事を参考に作ってみてくださいね!

文字の円形配置(円形テキスト)はクリスタの「Ver3.0」の機能なので、クリスタがバージョン3.0以上かご確認ください。
[ヘルプ]メニュー→[バージョン情報]から確認できます。
(2026/01/07 02:04:27時点 Amazon調べ-詳細)
円装飾フレームの作り方解説
円形フレームの作り方を解説します。
円形装飾フレームの作り方:基本
・フォントのサイズや種類は説明のため指定しているものなので、ご自由にアレンジして作ってみてください。
・解説画像のキャンバスサイズは600px四方(72dpi)にしています。
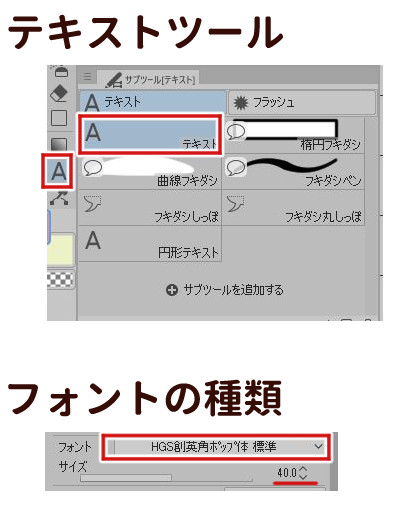
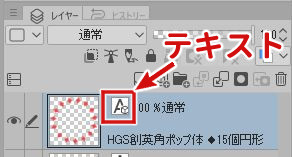
まずは、ツールからAマークの「テキスト」を選択し、サブツールの「テキスト」を選びます。
フォントの種類は「HGS創英角ポップ体 標準」を指定しました。

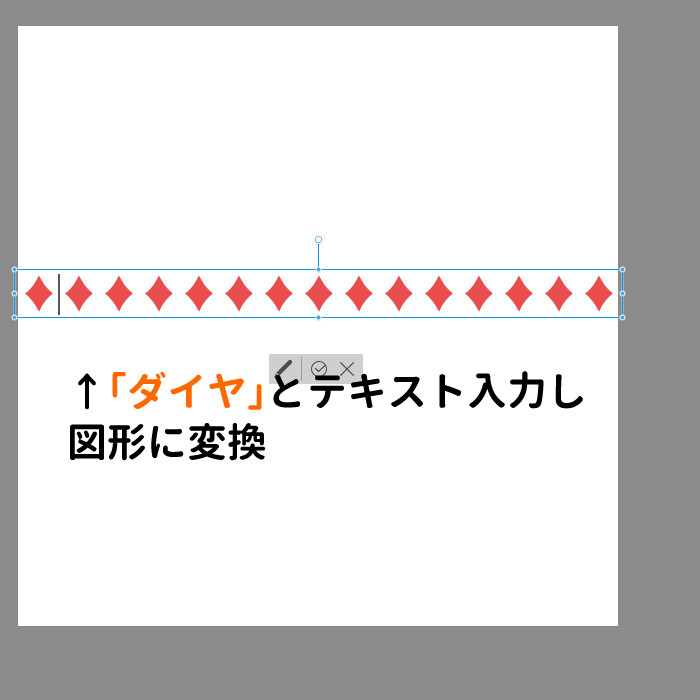
テキストを入力していきます。
「ダイヤ」と入力して変換し、ダイヤの図形が15個入力された状態にします。

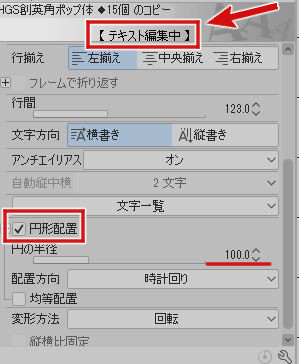
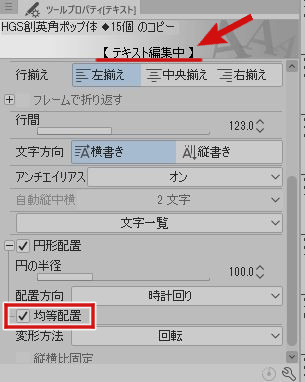
テキスト編集中(入力カーソルが点滅している状態)のまま、ツールプロパティの「円形配置」にチェックを入れます。
すぐ下の円の半径は「100.0」にしています。

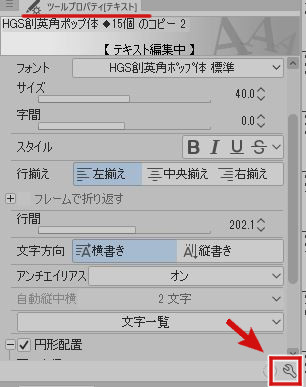
※もしツールプロパティに「円形配置」がない場合は、右下のスパナマークをクリック。

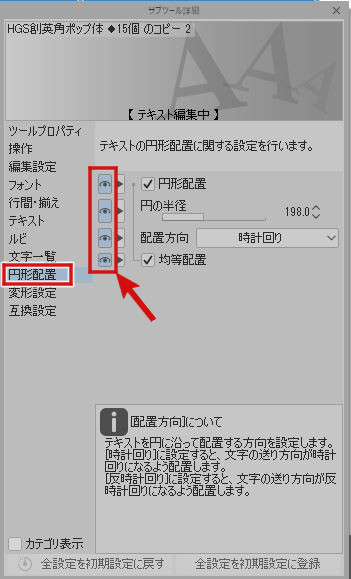
開いたサブツール詳細の「円形配置」で目のマークが表示されているか確認してください。

「円形配置」にチェックした後はテキストが円形になったことを確認しましょう。

テキスト編集中のまま、配置方向の「均等配置」にもチェックを入れます。

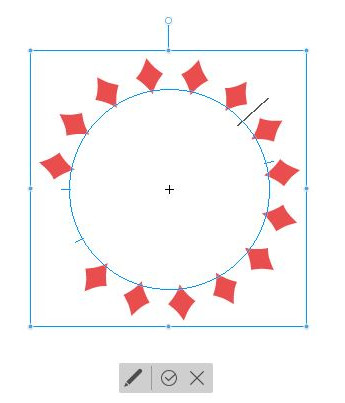
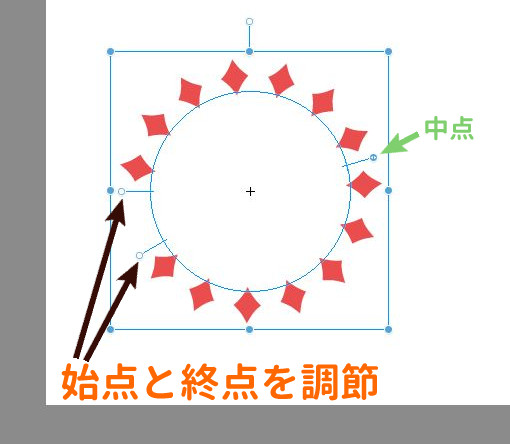
均等配置にしたら、白い〇のついた始点と終点のバーを調整して、円に図形のすき間がなくなるように調整します。

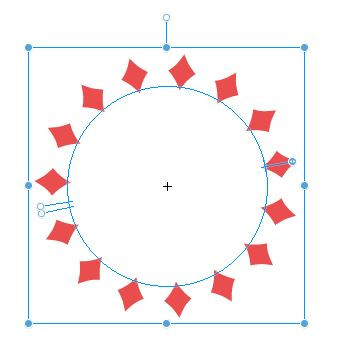
始点と終点を近づけるように調整し、バランスよくダイヤが並ぶようにしました。

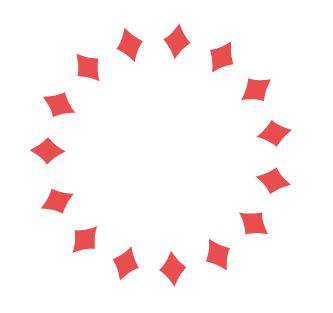
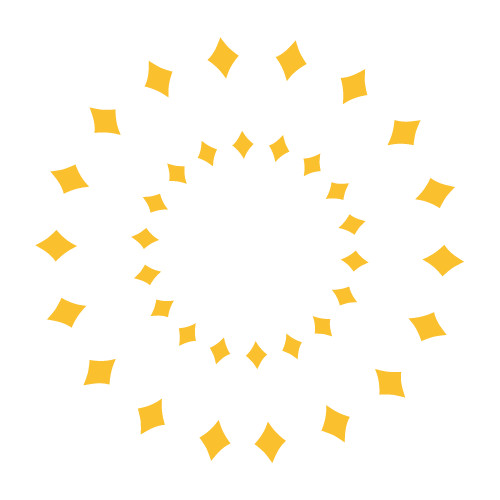
ダイヤを円形に隙間なく配置できたら完成です。

↑当記事の装飾フレームの基本の形です
▼フレームに使えそうな図形参考

円形フレームの半径を調節する
円の大きさを変えることもできます。
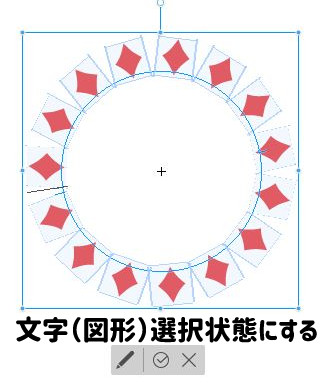
円の大きさを変えるには、文字(ダイヤの図形)をドラッグして選択状態にします。

↑選択状態:すべての文字(ダイヤの図形)が水色の四角ラインで囲まれているようにします。
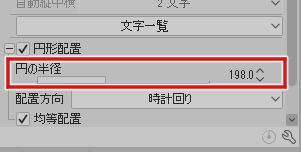
ツールプロパティの円形配置の下にある「円の半径」のサイズを大きくします。

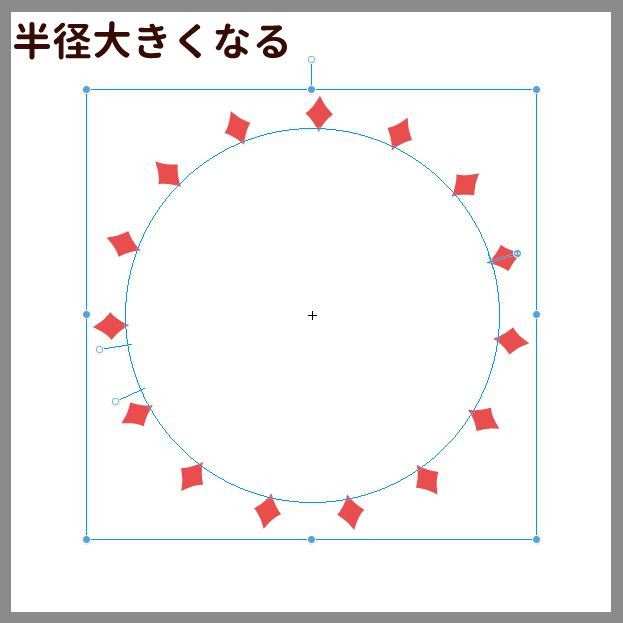
円のサイズが大きくなり、イメージが変わりました。

↑バランスが崩れたりした際は、再度円の始点と終点を再度調整してください
円形フレームをラスタライズして編集しやすくする
円の装飾フレームは作成後まだ「テキスト」の状態です。

ラスタライズ(ラスター形式の画像にする)するとより編集しやすくなります。
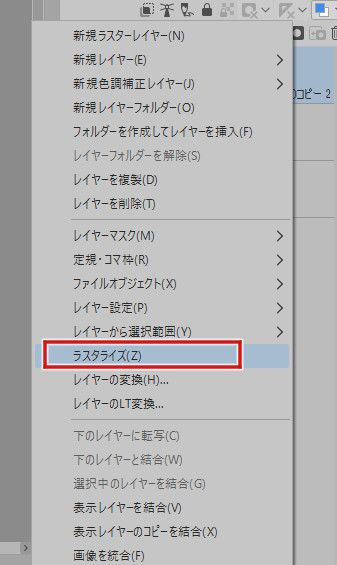
ラスタライズは、テキストのレイヤーを右クリックして、「ラスタライズ」を選びます。

ラスタライズすることで、画像としてより編集しやすくなりました(次の項で解説)
円形装飾フレームのバリエーション
シンプルな円形フレームも使い勝手がいいですが、バリエーションを増やすとより活用の幅が広がります。
円形フレームのバリエーションを紹介しますので作ってみてくださいね。
①二重にする

大小二つの円形枠を重ねると華やかになります。
円の半径を調整して作ってみましょう。
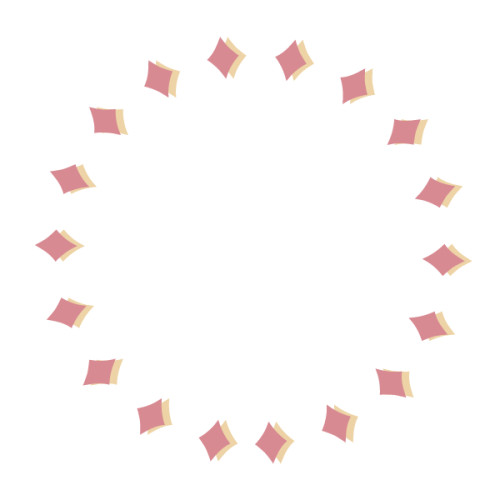
②複製して色を変えてずらす

フレームを複製して色変更をし、少しだけずらしてみました。
これだけでもオシャレに見えます。
③大小の図形を交互にする

大小の星を交互に並べました。
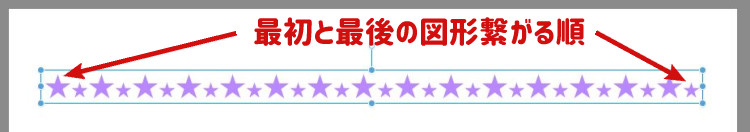
交互に並べるときは、円形にしたときに正しい順でつながるようにする必要があります。
最初の文字入力の時点で、最初と最後の図形をチェックしましょう。

④色を交互にする

色を交互にするのもにぎやかで、可愛らしくなります。
見本画像の使用フォントは「HGS創英角ポップ体」で「ハート(環境依存文字)」と入力し変換して作りました。
⑤グラデーションをかける

グラデーションをかけて、ミニキャラと組み合わせてみました。
円形フレームを背景にすると、全体的な統一感を持たせることができます。
クリスタで円形フレームの作り方:まとめ
テキストツールを活用した円形装飾フレームの作り方を解説しました。
クリスタでは、工夫次第で他にもいろいろな装飾を作ることができますので、他の記事も参考にしてくださいね!
▼四角の装飾フレームの作り方(テキストツール使用)

▼おしゃれな装飾枠の作り方(対称定規使用)