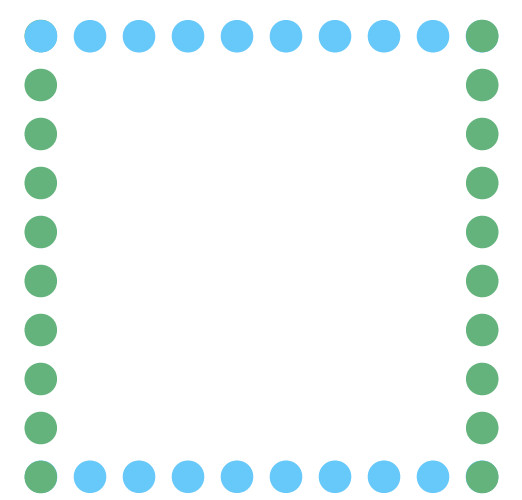
クリスタのテキストツールを活用すれば、このようなシンプルなフレームを簡単に描く事が出来ます。

- クリスタで装飾ライン・フレームを描く方法
- ライン・フレームのバリエーション
慣れたら5分程度で作ることが出来ます。
背景のワンポイントにも便利なので、ぜひ作ってみてくださいね。
(2026/02/04 08:27:49時点 Amazon調べ-詳細)
クリスタで装飾フレームを描く方法
先ほど紹介した円で囲まれたフレームの作り方を紹介します。
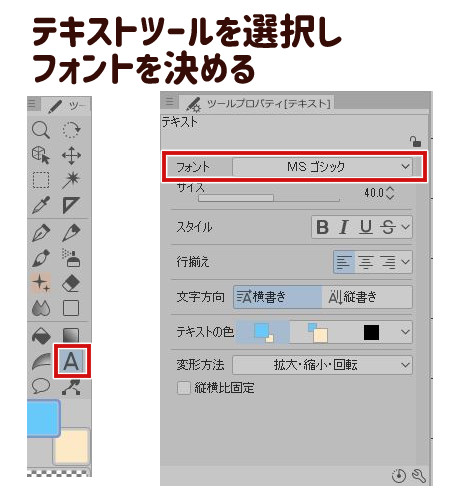
1.テキストツールを選択し、フォントを決める

フォントは○や☆等の図形を入力できるフォントにしましょう。
ほとんどのフォントで入力できますが、大体のPCに入っている「MSゴシック」を選びました。
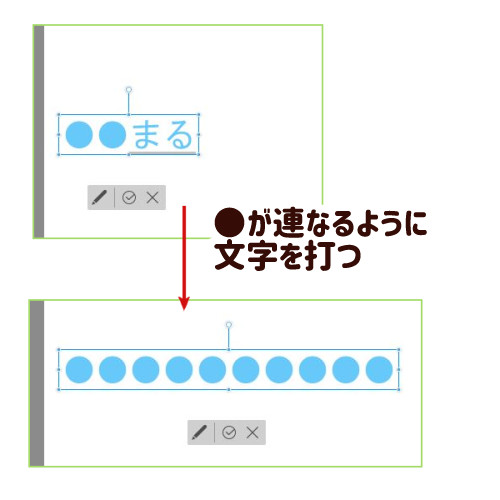
2.図形を連続して入力する

図形を連続して入力します。
ここでは「まる」を変換して連続で「●」を入力しています。
ある程度入力したら、コピー&ペーストを使うと早く入力できます。
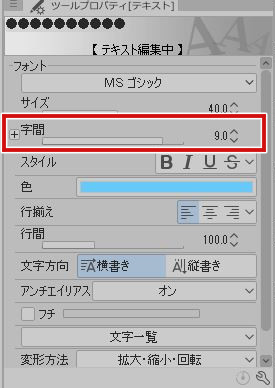
3.字間を調整する

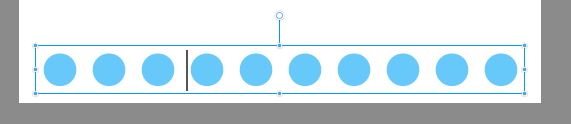
入力したテキスト(●)をドラッグして選択状態にします。
テキスト(●)が選択された状態でツールプロパティ「字間」を調整します。
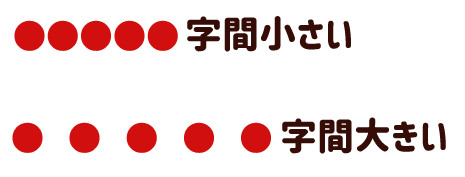
字の間のスペースのこと。字間が大きいほど、入力したテキスト(図形)の間のスペースが大きくなる。

今回は字間を少しだけ大きくしました。

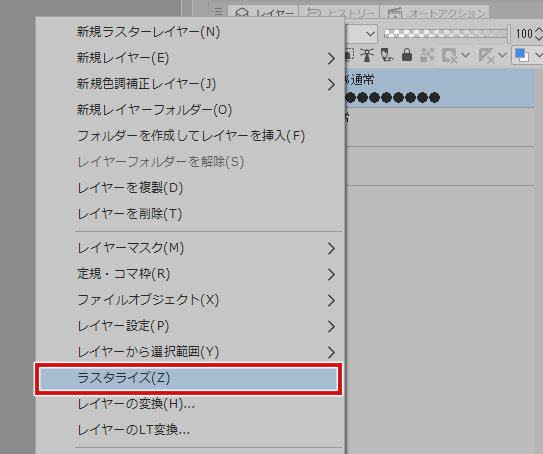
4.テキストレイヤーを「ラスタライズ」する
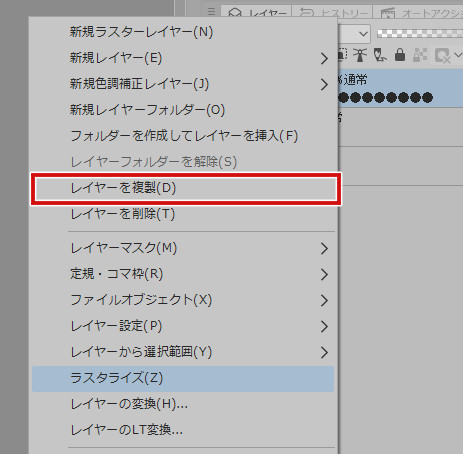
入力したテキストレイヤー上で右クリック→「ラスタライズ」を選択します。

ラスタライズするとテキストが画像となり、編集しやすくなります。
5.ラスタライズしたレイヤーを複製し、色を変える
手順4でラスタライズしたテキストレイヤーを複製します。
複製はレイヤーを右クリック→「レイヤーを複製」を選択。

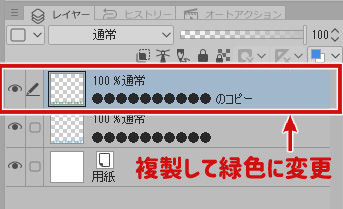
▼複製が終わった段階のレイヤー構成はこちら。

複製したレイヤーは緑色に変更しました。

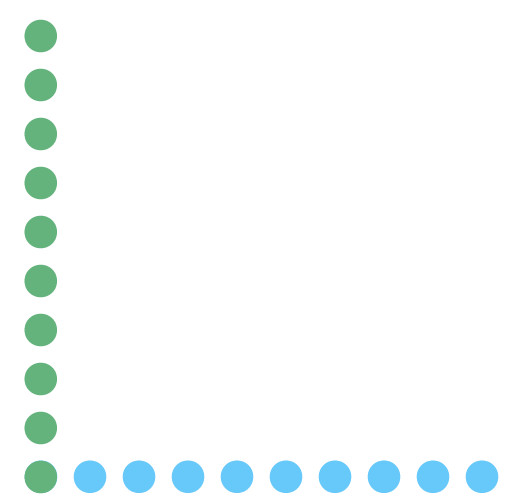
6.レイヤーを回転してL文字型にする
複製したレイヤー(緑色の円のレイヤー)を選択した状態で「Ctrl+T」を押します。
するとレイヤーを回転出来るようになるので、以下のようにL字型にします。

左下の円を重ねてL字になるようにしましょう。
7.L型ラインのレイヤーを結合・複製してフレーム型にする
L型ラインができたら、以下の手順で操作しフレームの形になるように編集します。
①レイヤーを全て結合する(L字型のレイヤーとして1つにまとめる)
②結合したレイヤーを複製する
③複製したレイヤーを「Ctrl+T」で回転してフレーム型にする

クリスタで作る装飾フレーム・ラインのバリエーション
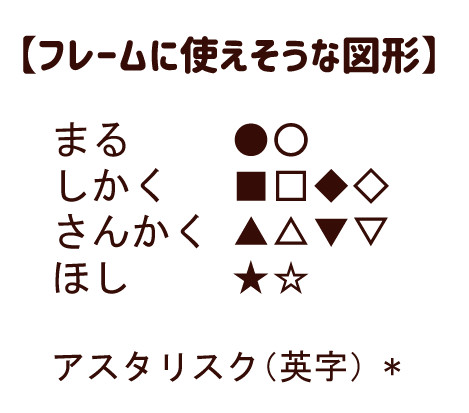
装飾ラインやフレームに使えそうな、文字で入力できる図形をまとめました。

1つの図形だけでなく、複数の図形を組み合わせたり交互にしてバリエーションが持たせられます。

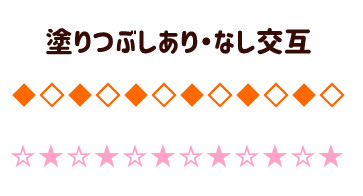
塗りつぶしのある図形・ない図形を交互にしてもオシャレなラインができます。

色んな装飾やフレームを作ってみてくださいね。
クリスタで描く装飾フレームとライン:まとめ
クリスタでテキストツールを活用した、装飾フレーム・ラインの作り方を解説しました。
背景のワンポイントなどに便利なので使ってみてください。
他にもクリスタには様々な機能があります。
▼以下の記事では、背景にも便利なレースの描き方を解説しています。

▼クリスタVer3.0の円形テキスト機能を使えば円形フレームもできますよ。