・イラストが完成したけど、何か物足りない
・塗りが単調な気がする
こんなときに、SAIで簡単に完成度を上げる方法を紹介します。
SAIの「用紙質感」を活用すれば、簡単に質感(テクスチャ)を加えることができます。
5分程度で出来ますので、是非参考にしてくださいね。
記事では質感の加え方を4種類に分けて解説しています。
- 小物
- 背景のみ
- イラスト全体
- キャラクター
SAIで質感(テクスチャ)を加える絵のレイヤー構成
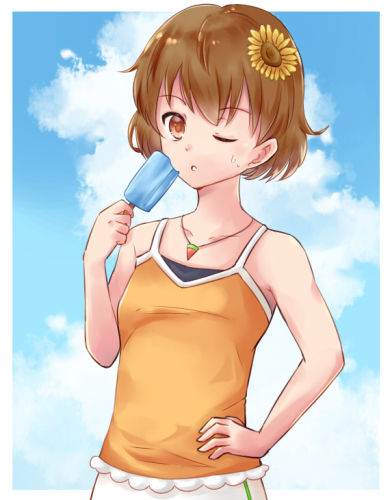
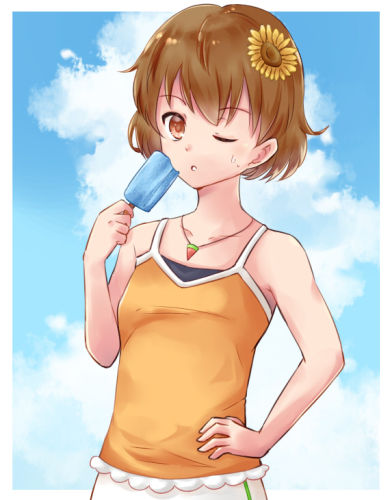
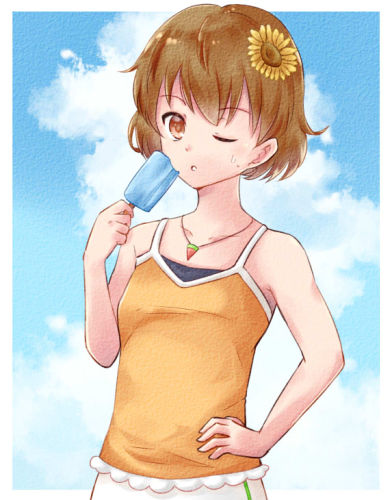
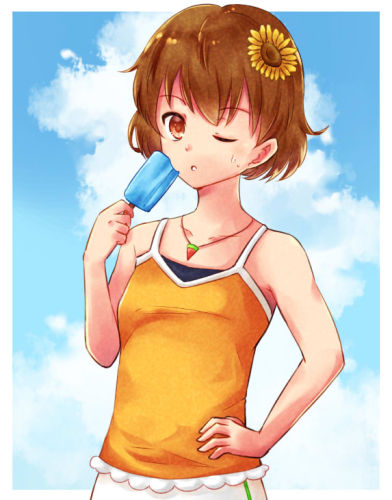
今回、質感を加えるイラストはこちらです。

ブラシ塗りで塗っており、レイヤー構成はこのようになっています。

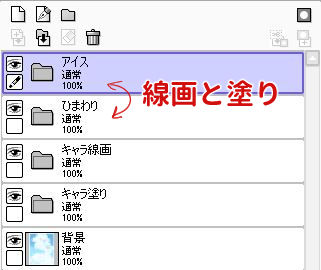
▼レイヤー構成(上から)
- 小物のアイス・ひまわりのレイヤーフォルダ(線画と塗りまとめ)
- キャラの線画をまとめたレイヤーフォルダ
- キャラの塗りをまとめたレイヤーフォルダ
- 背景のレイヤー
レイヤー構成を頭に入れておくと、解説も理解しやすいかと思います。
イラストの一部に用紙質感を加える
イラストが単調に見えるときは、小物や背景に用紙質感を加えてみましょう。
小物に質感を加える
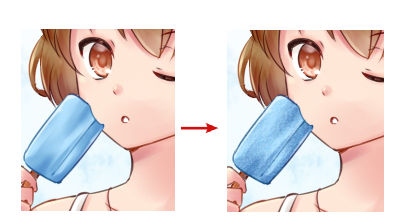
キャラクターが持っている、アイスの質感を強調して変化を出しましょう。
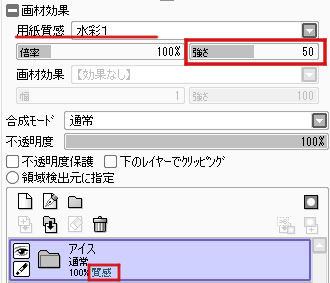
アイスのレイヤーフォルダに、以下のような「用紙質感」を設定します。

・用紙質感:水彩1
・強さ:50
アイスに質感が加わりました。

イラスト全体

平坦な塗りでしたが、アイスの質感が加わり少し強弱が出来ました。
背景に用紙質感を加える
背景に用紙質感を適用すると、キャラとの違いがはっきりするようになります。
簡単にキャラと背景を区別できるようになるのでおすすめです。
▼背景の空に用紙質感を加えた場合

背景に用紙質感:キャンバス(強さ50)を適用
▼オリジナルの用紙質感を追加したい場合はこちらを参考にしてみてください!

イラスト全体に質感を加える
小物だけでなく、イラスト全体に用紙質感(テクスチャ)を加える方法です。
①イラストの一番上に、グレーで塗りつぶしたレイヤーを作る

グレーの色は、薄すぎず濃すぎず中間のグレーにしました。
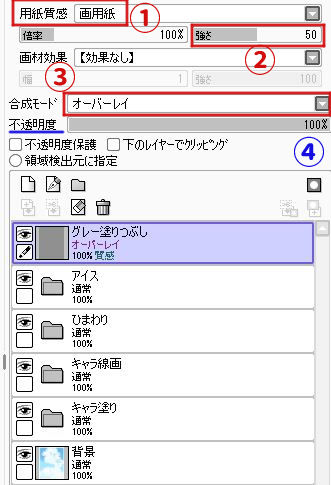
②グレーで塗りつぶしたレイヤーの用紙質感・合成モードを調整する

▼調整した内容(上の画像の番号に対応)
1.用紙質感:画用紙
2.強さ50
3.合成モード:オーバーレイ
4.不透明度は好みで調整。今回は100のまま
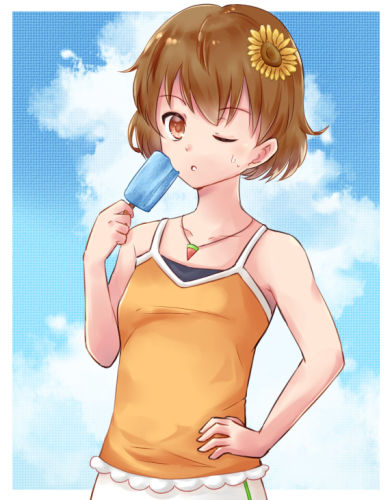
イラスト全体に画用紙の質感が加わりました。

全体に質感が加わるとガラッと雰囲気が変わるので、イラストのタッチや世界観に合わせて使ってみましょう。
キャラの色を加工しつつ、質感を加える
キャラクターに質感を加える方法を紹介します。
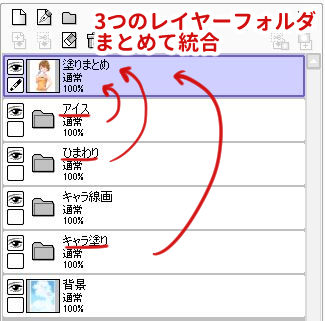
①塗りを含むレイヤーを複製して統合する
レイヤーの一番上に「塗りまとめ」レイヤーを作ります。

塗りまとめレイヤーは、アイス・ひまわり・キャラ塗りのレイヤーフォルダを複製して結合 したものです。
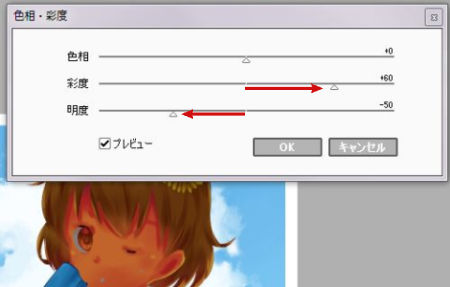
②「塗りまとめ」レイヤーの色相と彩度を調整する
フィルタ→色相・彩度を選択します

彩度を上げて(+60)、明度を下げます(-50)
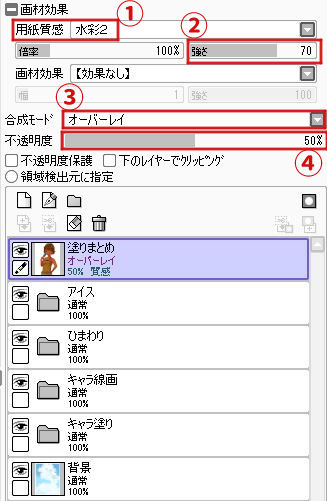
③「塗りまとめ」レイヤーの用紙質感・合成モードを調整します
塗りまとめレイヤーを以下のように用紙質感・合成モードを調整します。

▼調整した内容(上の画像の番号に対応)
1.用紙質感:水彩2
2.強さ:50
3.レイヤー合成モード:オーバーレイ
4.不透明度:50%
合成モードや用紙質感の強さ、不透明度は絵の雰囲気に合わせて調整してください。
加工後のイラストはこちら

キャラに質感が加わり、色のコントラストも上がりました。
以上、SAIで用紙質感を加える方法を4種類紹介しました。
▼用紙質感を加える対象
- 小物
- 背景のみ
- イラスト全体
- キャラクター
簡単に出来るので、加工したいものに合わせて使ってみてくださいね!
▼イラスト完成後の加工法をもっと知りたければこちら